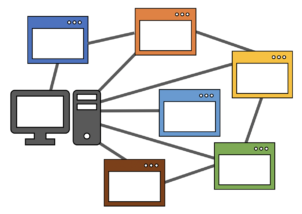
Node.jsのセッションとは「クライアントごとに情報を保持し続ける機能」のことを指します。このセッションの機能は身近なところでよく使われています。この記事ではセッションの保存、書き込み、読み込みの方法を解説します。
続きを読む2020年 4月 の投稿一覧
Node.jsのフレームワーク(Express)で,フォームによるデータの送信を行う簡単な方法
前回の記事では、クエリパラメータを利用してデータを受信しました。今回の記事ではフォームでデータを送信し、送信したデータを画面上に表示させます。フォームによるデータ送信を解説する前に押さえておかなければならない2つのリクエスト方法があります。「GETリクエスト」と「POSTリクエスト」です。まずはそのリクエスト方法について解説した後、フォームの解説を行います。
続きを読むNode.jsによるクエリパラメータの利用(Express)
「Express」でクエリパラメータを取得する方法を解説します。そもそもクエリパラーメータとは何?と思うかもしれません。クエリパラメータの解説も同時に行なって行きます。
続きを読むExpress Generator で新しいページを追加する(ルーティング)
この記事では、「index.ejs」によるテンプレートとは別に、「page_a.ejs」を作成して別のページを表示させます。自動生成した直後は「http://localhost:3000/」にアクセスすると、デフォルトページが表示されます。これを「http://localhost:3000/page_a/」にアクセスして別ページを表示させます。
と、その前に、Expressのルーティングの考え方を理解しておきましょう。ルーティング とは、簡単にいうと「どのアドレスにどのような出力をするか」というものです。この仕組みのことをルーティングと呼びます。
続きを読むExpressGeneratorで作成したファイルの役割について解説2
前回の記事では自動生成された「app.js」を詳細に解説して行きました。本記事では、その他のフォルダについて解説して行きます。自動生成されたフォルダ、ファイルは以下の通りです。
- app.js
- bin フォルダ
- node_modules フォルダ
- package-lock.json
- package.json
- public フォルダ
- routes フォルダ
- views フォルダ
ExpressGeneratorで作成したファイルの役割について解説1(app.jsのコードについて)
Express Generator で自動生成したフォルダのそれぞれの役割について解説して行きます。前回作成した「express-gen-app」フォルダを例にして解説して行きます。express-gen-app直下のフォルダ及びファイルは以下の8つとなります。
- app.js
- bin フォルダ
- node_modules フォルダ
- package-lock.json
- package.json
- public フォルダ
- routes フォルダ
- views フォルダ
Node.jsのフレームワーク「Express」の基礎編
Node.jsでWebアプリケーションを作りたいなら、Node.jsのフレームワーク「express」を使いましょう!
フレームワークって何ですか?って質問がよく来るのですが、ずばり、「システムを簡単に作ることのできるプログラムのこと」です。
Webで動作するプログラムはデータベースの接続や、リクエスト、レスポンスなど動作する基本的な流れが決まっています。その流れを一からソースコードを記述していれば、とても開発が大変です。
そこで、どのアプリケーションでも共通のプログラムを自動生成すれば、開発も格段と楽になります。また誰が開発しても同じようなコードになりデバックや追加のコードも簡単に記述する事ができます。
続きを読むNode.jsって何に使うの?
Node.jsとはずばり!javascriptのプログラムを実行する環境のことです。「javascrip」って、Webページにアニメーションつけたりする簡単な言語じゃないの?って思っている方!実はWebアプリケーションそのものを作ることだってできちゃうんです!
従来のWebアプリの作成は、バックエンドをRubyやPHP、フロントエンドをjavascriptが担当していました。しかしNode.jsはどちらも1つの言語で開発することが可能なのです!!
続きを読む