
Node.jsのセッションとは「クライアントごとに情報を保持し続ける機能」のことを指します。このセッションの機能は身近なところでよく使われています。この記事ではセッションの保存、書き込み、読み込みの方法を解説します。
セッションの例として、ネット通販を思い出してみて下さい。あなたが欲しいものがあり、それをカートに入れたとします。関連商品の中からさらに欲しいものがあり、そのページに移動します。そのページでカートに商品を入れたとしましょう。決算ページに移動し、支払い画面に移動したら商品の合計が記載されていますよね?最初の商品の情報が消えていることなんて絶対ないですよね?これがセッションの機能です。また他のユーザーからは自分の購入商品を絶対に追加できないですよね?これもセッションの機能です。
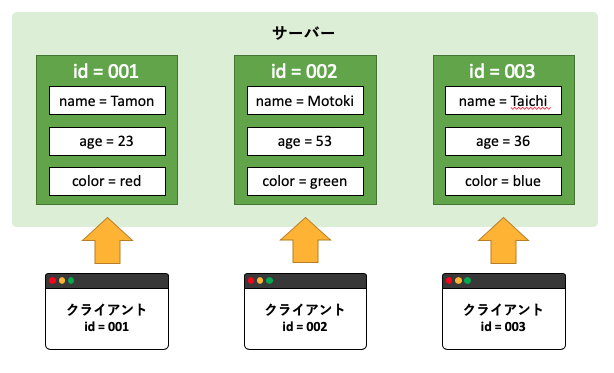
セッションのイメージは下の図のような感じです。セッションはID でクライアントを特定し、各クライアントごとに値を保存し続けます。

Express Sessionのインストール
「Express Generator」で自動生成したファイルにはセッションを利用するためのモジュールが用意されていません。まずは「express-session」をアプリケーションにインストールします。
今回も、前回まで使用していたアプリケーションフォルダ「express-gen-app」を使用します。ターミナルで「express-gen-app」に移動します。インストールするためのコマンドは以下の通りです。
npm install --save express-session
これで「express-session」を使用できるようになりました。
「app.js」でセッションの設定を行う
インストールできたら、「app.js」でセッションの設定を行なって行きます。「app.js」を開き、以下のように修正して下さい。
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var session = require('express-session'); //=====追記=====
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var pageARouter = require('./routes/page_a');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
//=====以下7行を追記=====
var session_opt = {
secret: 'Keyboard cat',
resave: false,
saveUninitialized: false,
cookie: { maxAge: 60 * 60 * 1000 }
}
app.use(session(session_opt));
//=====ここまで追記=====
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use('/page_a',pageARouter);
//ーーーーー以下省略ーーーーーー追記した1行目に注目して下さい。ここではインストールした「express-session」をロードしています。ロードしておかないとセッションを使用できません。
var session = require('express-session'); //=====追記=====次に行っているのが、「express-session」の設定値を変数に定義しています。ここでは以下の4つを定義しています。
- secret: ‘keyboard cat’
- resave: false
- saveUninitialized: false
- cookie: { Age: 60 * 60 * 1000 }
「secret: ‘keyboard cat’」
これは、セッションIDと クッキーの署名に使用される秘密キーの設定を行っているものです。クッキーもセッションと同様にWebブラウザに保存する値です。
参考文献:https://www.npmjs.com/package/express-session
「resave: false」
リクエスト中にセッションが変更されなかった場合でも、セッションを強制的にセッションストアに保存する設定です。デフォルト値はtrueですが、デフォルトは将来変更されるため、デフォルトの使用は非推奨のため、falseを設定しましょう。
参考文献:https://www.npmjs.com/package/express-session
「saveUninitialized: false」
「初期化されていない」セッションを強制的にストアに保存する設定です。 新規に作成されてはいるが、変更されていないセッションは初期化がされていません。 falseを選択すると、ログインセッションの実装、サーバーストレージの使用量の削減、またはCookieを設定する前に許可を必要とする法律への準拠に役立ちます。
参考文献:https://www.npmjs.com/package/express-session
「cookie: { maxAge: 60 * 60 * 1000 }」
セッションIDを保管するクッキーに関する設定を行っています。「maxAge」は現在のサーバー時間を取得し、値にmaxAgeミリ秒を追加してクッキーの保存時間を計算するのに使用されます。 デフォルトでは、最大経過時間は設定されていません。今回の保存時間は1時間に設定されています。
参考文献:https://www.npmjs.com/package/express-session
以上がセッションを利用する上で最低限必要な設定になります。
セッションに値を保存し取り出す
では実際にセッションに値を保存してみましょう。とは言っても後は簡単です!「page_a.js」を以下のように修正して下さい。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next){
var msg = 'メッセージを入力してください';
if(req.session.message != undefined){
msg = "前回のメッセージ:" + req.session.message;
}
var data = {
title: 'PAGE_A' ,
content: msg
};
res.render('page_a', data);
});
router.post('/post',function(req, res, next){
var msg = req.body['message'];
req.session.message = msg;
var data = {
title: 'PAGE_A' ,
content: "前回のメッセージ:" + req.session.message
};
res.render('page_a', data);
});
module.exports = router;「page_a.js」のテンプレートファイルの「page_a.ejs」は変更しませんが、念のためコードを添付しておきます。
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p><%- content %></p>
<form action="/page_a/post" method="POST">
<input type="text" name="message">
<input type="submit" value="送信">
</form>
</body>
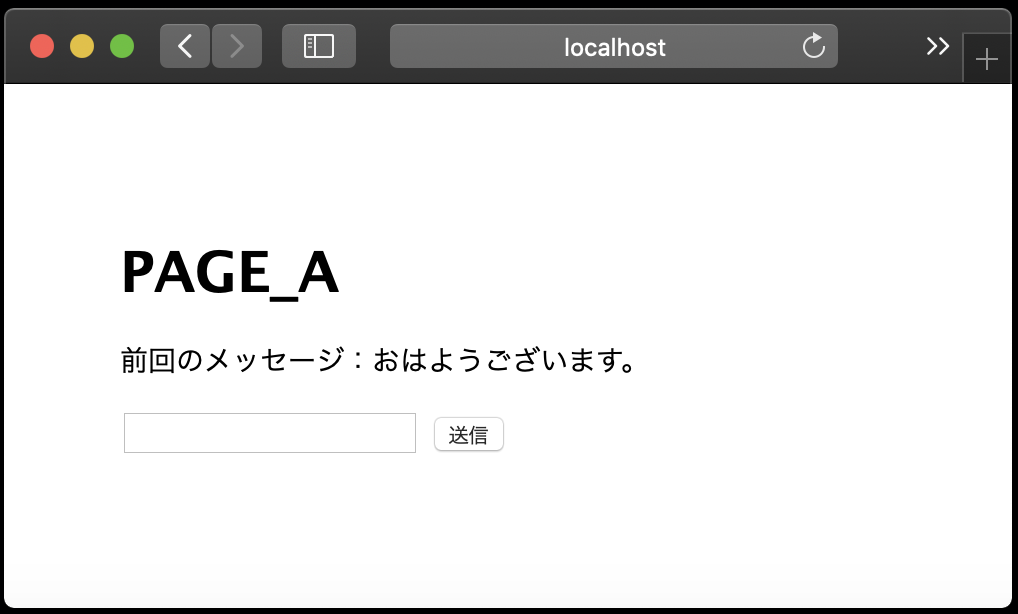
</html>ソースコードが修正できたら「http://loclalhost:3000/page_a」にアクセスして、適当なメッセージを送信してみましょう。すると前回のメッセージが保存されているはずです。さらに少し時間を経過させて、再度同じURLにアクセスしてみて下さい。前回のメッセージが残っているはずです。これがセッションの機能です。

ではソースコードの解説に入ります。セッションに値を格納している場所は以下のコードになります。
var msg = req.body['message'];
req.session.message = msg;POSTリクエストで送信された値を変数「msg」に格納し、IDが「message」のセッションに「msg」を保存しています。
次にGETリクエスで、セッションに格納された値を取り出している場所は以下のコードになります。
if(req.session.message != undefined){
msg = "前回のメッセージ:" + req.session.message;
}もにセッションID「message」に値が存在しない場合は「メッセージを入力して下さい。」を表示させ、値が保存されている場合は「”前回のメッセージ:” + req.session.message」で前回のメッセージを表示させます。
セッションの利用方法はこれだけです。かなり簡単にデータの読み書きができるようになりました。これでそれぞれのクライアントごとにデータを格納できます。
次回はサーバーの接続を行っていみたいと思います。




