今回はスティッキーヘッダーをjQueryで作っていきます.スティッキーヘッダーとは,メニュバーやサイト名がついている横長のバーのことです.Webページが長くなればなるほど,ヘッダーのメニュー情報を見るために上まで戻らなければなりません.フッターにも同じ情報を載せてもいいのですが,あまりスマートじゃないですよね.そこで,スクロールしても常時上にあるようなヘッダーを作っていきます.
続きを読む2020年 6月 の投稿一覧
見せる!!jQueryで流れるテキストを実装
少し前では<marquee>タグで流れるテキストを実装できていたのですが,このタグは廃止されてしまいました.まだ動作するブラウザもあるかもしれませんが,いつ動かなくなるか分からないので使わないようにしましょう.今回はjQueryで流れるテキストを実装してみましょう.サイトのアクセントにとても有効なデザインなので,是非使ってみてください!
続きを読むコピペで実装!jQueryで作る高機能スライドショー
前回の記事ではスライドごとにフェードイン,フェードアウトを繰り返すだけのスライドショーを作りました.これでも,スライドショーとしては機能するのですが,なにか物足りないですよね?前後のスライドに進むボタンや,現在のスライドの位置,一定時間ごとの自動スライド等があった方がおしゃれで,機能的ですよね.今回は高機能なスライドショーを作っていきます.
続きを読む簡単!jQueryで作るシンプルなスライドショー
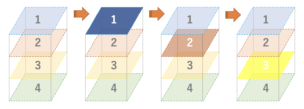
Webサイトで最も目を引くところといえば,スライドショーではないでしょうか.企業や飲食,教育等のHPには必ずと言っていいほどスライドショーがあります.スライドショーはページの最上部に配置され,とても目を引くコンテンツです.今回はそのスライドショーを超簡単に作って行きます.超簡単なスライドショーなので,実装する機能は,一定経過時間ごとに画像が変わる機能のみとします.
続きを読むjQueryとCSSで見え隠れするサイドメニューをつくる
今回はWebページ左端にある「open」ボタンをクリックすると,左側から格納されたメニューバーが出現するアニメーションを作成します.このアニメーションは複雑そうに見えてとても簡単です.ブラウザの画面より外側に要素を配置しておき,ボタンが押されたら左側の位置を0にするだけです.文章で見てもわからないので,実際にコードを見てみましょう.
jQueryとSCSSで画像にキャプションをつける
この記事ではjQueryとCSSで画像にキャプションをつけるためのコードを解説します.HTML上に配置された画像にマウスオーバーした時に,画像のキャプションが表示されるアニメーションをつけていきます.CSSだけでも可能な処理ですが,jQueryを使用してアニメーションをつける方がコードもすっきりと収まります.CSSはその書き方の特性上,かなり読みにくくなってしまいます.「:hover」や「:active」でアニメーションをつけても問題はないですが,アニメーションはjQueryでつける方がいいでしょう.