
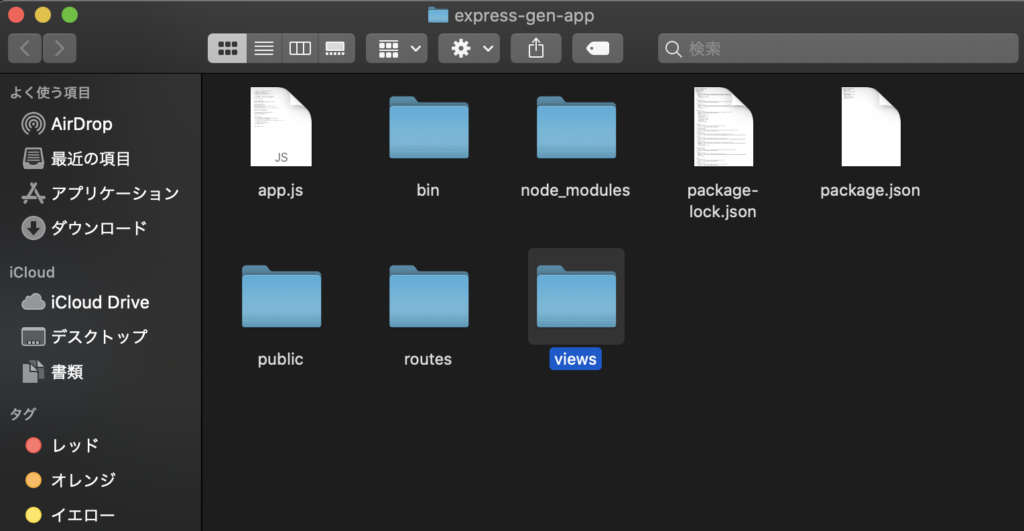
Express Generator で自動生成したフォルダのそれぞれの役割について解説して行きます。前回作成した「express-gen-app」フォルダを例にして解説して行きます。express-gen-app直下のフォルダ及びファイルは以下の8つとなります。
- app.js
- bin フォルダ
- node_modules フォルダ
- package-lock.json
- package.json
- public フォルダ
- routes フォルダ
- views フォルダ

このそれぞれについて詳しく説明して行きます。
app.js(Expressのメインプログラムの記述をするファイル)
このJavaScriptファイルは、アプリケーションのメインのプログラムを記述するファイルです。コードを詳しくみて行きましょう。
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
必要なモジュールのロード(app.js 1~5行目)とそのモジュールの使用場所
まず初めに、必要最低限のモジュールをロードしています。「require」はNode.jsのモジュールをロードするためのメソッドです。Node.jsではオブジェクトをモジュール化して、それをロードする事で使用できるようになります。コードは以下の通りです。
var 変数名 = require('id');requireメソッドの引数には読み込みたいモジュールのidを記述します。これでロードされたモジュールが変数にオブジェクトとして使用できるようになります。ロードされたモジュールを見て行きます。
- http-errors
- express
- path
- cookie-parser
- morgen
http-errors 1行目 (27行目)
expressのエラーに関する処理を行うモジュールをロードしています。app.jsでは27行目に使用されています。27行目では404エラーが出たらとりあえず次の処理を行っています。nextメソッドは引数に処理を記述することでエラーが出ても出ていなくても処理を続行します。
createError()の引数にはステータスが入っています。ここで「404」のステータスの意味は「Not Found」となります。指定されたURLのページがなかった時に表示されます。この関数の引数には、他にも付け加える事ができます。
var err = createError(404, 'This page not found!');このような書き方をすればエラーメッセージをつけることもできます。
参考ページ:http-errors公式ドキュメント
https://www.npmjs.com/package/http-errors
express 2行目 (10行目)
var express = require('express');この行では「expree」モジュールをロードしています。このexpressがExpressの本体のモジュールです。このexpressオブジェクトからアプリケーションのオブジェクトを生成します。アプリケーションのオブジェクトを生成しているのが10行目になります。
path 3行目 (13行目 20行目)
この行では「path」モジュールをロードしています。このモジュールはファイルパスなどを扱う為のモジュールです。このオブジェクトは13行目と20行目に使われています。詳細に説明します。
path.join(__dirname, 'view')この「path.join」では自動生成したviewフォルダまでのパスを取得しています。「__dirname」をターミナルに出力すると、

このようなパスを出力する事ができます。この「__dirname」は現在実行中のソースコードが格納されているディレクトリパスが格納されています。
「path.join」の引数にパスとフォルダ名を入力すると、そのフォルダ名のパスを取得する事が可能です。
app.set('views', path.join(__dirname, 'views')); //13行目
app.use(express.static(path.join(__dirname, 'public'))); //20行目「app.set()」はアプリケーションで必要となる各種の設定をセットするためのメソッドです。13行目では、テンプレートファイルが保管されている場所を設定しています。20行目では、「public」フォルダに入っているすべてのファイルのロードを行なっています。
cookie-parser 4行目 (19行目)
var cookieParser = require('cookie-parser'); //4行目
app.use(cookieParser()); //19行目この行では「cookie-parser」モジュールをロードしています。これは、クッキーのパースに関するモジュールです。ここでクッキーとは「アクセスするそれぞれの人ごとに保管されるデータ」で、サーバーから送られてきた値を保管しておくための仕組みです。
morgan 5行目 (16行目)
var logger = require('morgan'); //5行目
app.use(logger('dev')); //16行目この行では「mogen」モジュールをロードしています。これはHTTPリクエストログ出力に関するモジュールです。
indexRouter usersRouter
ルート用のスクリプトをロードする
7行目 8行目 (22行目 23行目)
var indexRouter = require('./routes/index'); //7行目
var usersRouter = require('./routes/users'); //8行目この行では各ルートに用意されているスクリプトのロードを行なっています。「routes」フォルダには2つのjsファイル「index.js」、「users.js」が格納されています。「index.js」は「/index」にアクセスした時、「users.js」は「/users」にアクセスした時の処理がまとめてあります。
app.use('/', indexRouter);
app.use('/users', usersRouter);「app.use()」の第一引数に割り当てるパスを設定し、第二引数に7、8行目でロードしたスクリプトを設定します。これで「/」にアクセスした場合は「index.js」を実行し、「/users」にアクセスした場合は、「users.js」を実行します。
Applicationオブジェクトを作成する
var app = express();10行目ではアプリケーションオブジェクトを作成しています。この変数「app」でアプリケーションの処理を行なって行きます。
アプリケーションのエラー処理 25〜39行目まで
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});ここの難しそうな行は、アプリケーションのエラーを担当している関数を「app.use()」の引数に設定しています。そこまで深く考えなくても大丈夫です。
module.exports 41行目
module.exports = app;この行を最後に追加する事で、設定したオブジェクトが外部からアクセスできるようになります。
以上で「app.js」の説明は終わりです。次の記事ではexpres generatorで自動生成された他のファイルを見て行きます。




