
この記事では、「index.ejs」によるテンプレートとは別に、「page_a.ejs」を作成して別のページを表示させます。自動生成した直後は「http://localhost:3000/」にアクセスすると、デフォルトページが表示されます。これを「http://localhost:3000/page_a/」にアクセスして別ページを表示させます。
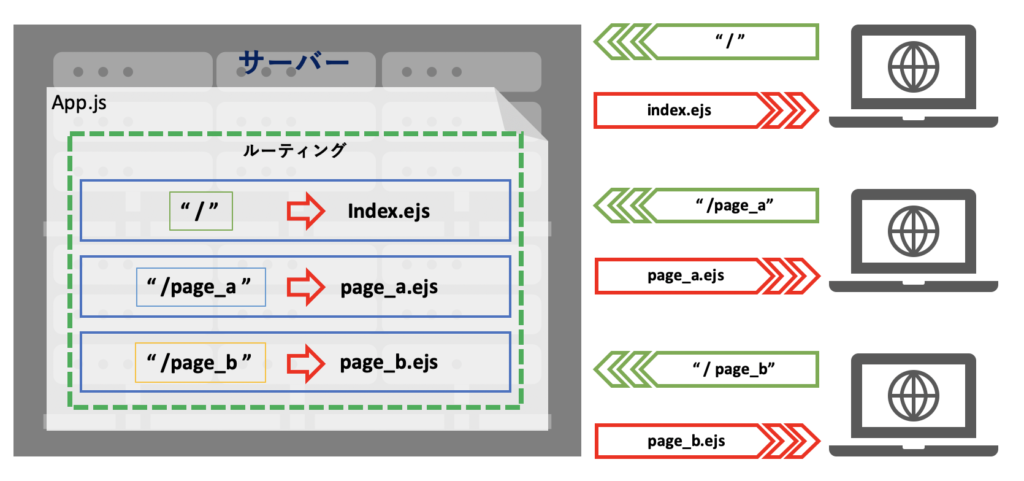
と、その前に、Expressのルーティングの考え方を理解しておきましょう。ルーティング とは、簡単にいうと「どのアドレスにどのような出力をするか」というものです。この仕組みのことをルーティングと呼びます。

ルーティングを行うコードは、「app.js」に記述します。しかし、すべてのページのすべての処理内容を「app.js」に記載すると、かなりややこしくなること間違いありません。
そこでアクセスするページごとに処理をする内容を別ファイルに切り離す事ができます。「app.js」に記載してある。以下のコードをみてください。
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use('/', indexRouter);
app.use('/users', usersRouter);この6行で、それぞれの処理が記述してあるスクリプトファイルと、「views」フォルダ内のテンプレートファイル(ejs)を読み込み、アドレスごとの処理を設定してあります。実際に「index.js」と「index.ejs」を確認してみましょう。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
</html>「index.ejs」ではまず初めに「express」をロードし、「express.Router()」メソッドを呼び出しています。このメソッドはルーティングの機能をまとめたものです。
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});この3行ではアドレスとそのアドレスで表示するテンプレートを設定しています。
router.get(アドレス,関数);これは指定したアドレスにGETアクセスした時の処理を設定します。「index.js」では「”/”」にGETアクセスした時の処理を記述しています。
実際に処理される関数の中身は以下の通りです。
res.render('index', { title: 'Express' });このメソッドはレンダリングを行うメソッドです。レンダリングとは「ejs」ファイルを実際に表示するHTMLに変換することを言います。「res.render」内の第一引数には、「app.js」内で読み込んだテンプレートファイル「index.ejs」を設定します。第二引数にはテンプレートファイルで使用される様々な値をまとめたオブジェクトを設定します。「index.ejs」で使用されている値を確認してみましょう。
<%= title %>テンプレート側では「<%= %>」で囲むことで値を設定する事ができます。「index.ejs」ファイルをレンダリングする事で、「<%= title %>」が「index.js」で設定した「Express」に置き換わります。
以上で簡単なルーティングに必要なコードの説明を終わります。では実際に別ページを作成してみましょう。
追加のWebページ作成
以下の手順で作成してみましょう。手順は3つだけです!
- 新しいテンプレートファイルを作成する
- ルーティング用のスクリプトファイルを作成する
- 「app.js」を修正する
1. 新しいテンプレートファイルを作成する。
「views」フォルダ内に「page_a.ejs」を作成してください。サンプルのコードを載せておきます。レンダリングで変換する値は「title」と「content」です。
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p><%- content %></p>
</body>
</html>この「<%- content %>」タグは、変換する値に、HTMLタグが入っている場合、そのタグをHTMLとして処理してくれるタグとなります。これを「<%= content %>」と記述してしまうと、HTMLのタグがそのまま文字列となって出力されてしまいます。
2. ルーティング用のスクリプトファイルを作成
ルーティング用のスクリプトファイル「page_a.js」を「routes」ファイル内に作成し、以下のコードを記述する
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
data = {
title: 'PAGE_A' ,
content: 'このページは「page_a」です。<br>This page is page_a'
};
res.render('page_a', data);
});
module.exports = router;「index.ejs」では「res.render()」の第二引数でオブジェクトを定義し、渡していましたが、変数「data」を定義し、それを引数に設定する事で、コードをわかりやすくしています。やっていることは、「index.js」と変わりません。
3. 「app.js」を修正する。
「app.js」に以下のコードを記述してください。記述場所は同じ設定がしてあるすぐ下で構いません。
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var pageARouter = require('./routes/page_a'); //この行を追加
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use('/page_a',pageARouter); //この行を追加この行を追加することで、追加ページのルーティングを行っています。
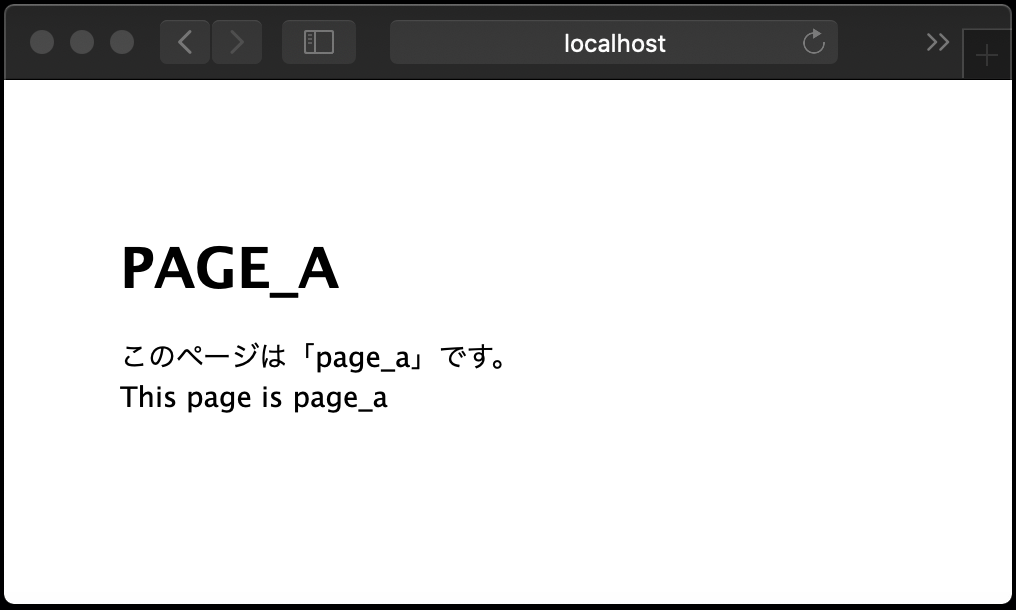
以上で新しいページで追加するファイルは終了です。「http://localhost:3000/page_a」にアクセスしてみてください。タイトルとコンテンツが表示されているはずです。

「app.js」で設定した「title」と「content」が反映されていればOKです。意外と簡単ですよね!表示する値を追加してページを増やしてみましょう!!




