
前回の記事では、クエリパラメータを利用してデータを受信しました。今回の記事ではフォームでデータを送信し、送信したデータを画面上に表示させます。フォームによるデータ送信を解説する前に押さえておかなければならない2つのリクエスト方法があります。「GETリクエスト」と「POSTリクエスト」です。まずはそのリクエスト方法について解説した後、フォームの解説を行います。
GETリクエスト
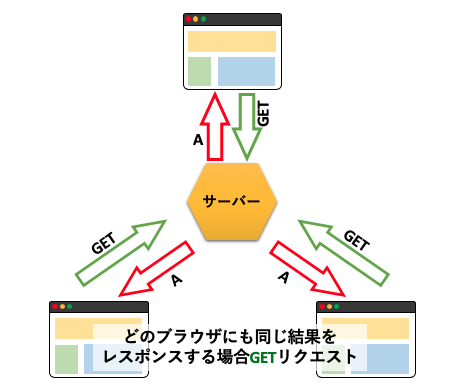
GETリクエストはブラウザにアクセスする時の基本のリクエスト方法と言っていいでしょう。誰がどこから、どんな方法でアクセスした時でも、同じレスポンスを返すときに使用されます。
通例として、リクエストパラメータが情報を取得するときに利用されます。(例:検索)またPOSTリクエスと違い、URLにクエリパラメータが付加されます。下の図はGETリクエストのイメージです。

POSTリクエスト
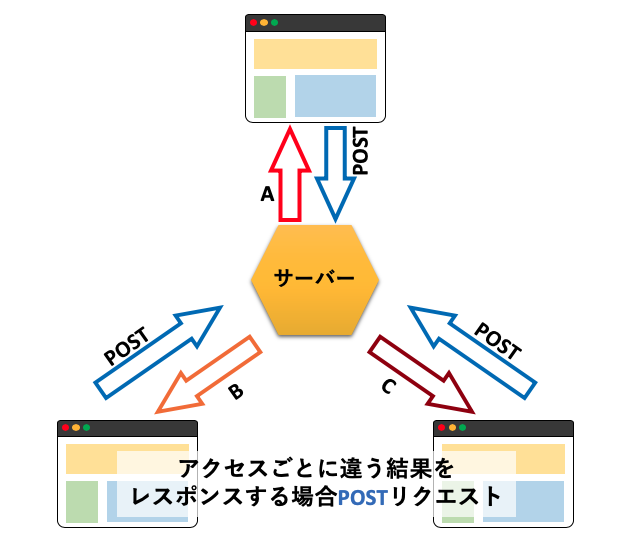
POSTリクエストはフォームの送信などに使用されるリクエスト方法です。アクセスしたブラウザごとに違う結果を返すときに使用されます。
通例として、アカウントの登録や、個人情報の送信時に用いられます。POSTリクエストではURLの末尾にクエリパラメータが付加されず、内部パラメータでレスポンスします。下の図はPOSTリクエスのイメージです。

フォームでデータを送信する(Express)
では実際にフォームでデータを送信してみます。前回でも使用した「page_a.ejs」を修正してフォームを作成します。フォームは「<form>」タグと、「<input>」タグで作成します。「page_a.ejs」のコードを添付します。
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p><%- content %></p>
<form action="/page_a/post" method="POST">
<input type="text" name="message">
<input type="submit" value="送信">
</form>
</body>
</html>「<form>」タグの「action」属性でリクエスト先のURLを指定し、「method」属性でリクエスト方法を設定しています。
次にルーティングの設定を行います。「/page_a」にGETリクエストした場合の処理と、フォームの送信先の「/page_a/post」にPOSTリクエストした場合の処理を「page_a.js」に記述します。「page_a.js」のコードは下記の通りです。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next){
var data = {
title: 'PAGE_A' ,
content: 'メッセージを入力してください'
};
res.render('page_a', data);
});
router.post('/post',function(req, res, next){
var msg = req.body['message'];
var data = {
title: 'PAGE_A' ,
content: 'あなたのメッセージは「'+msg+'」です。'
};
res.render('page_a', data);
});
module.exports = router;POSTリクエストで送信されたデータは「req.body」内に格納されます。この中から「name」が「message」のものを取り出して表示させています。
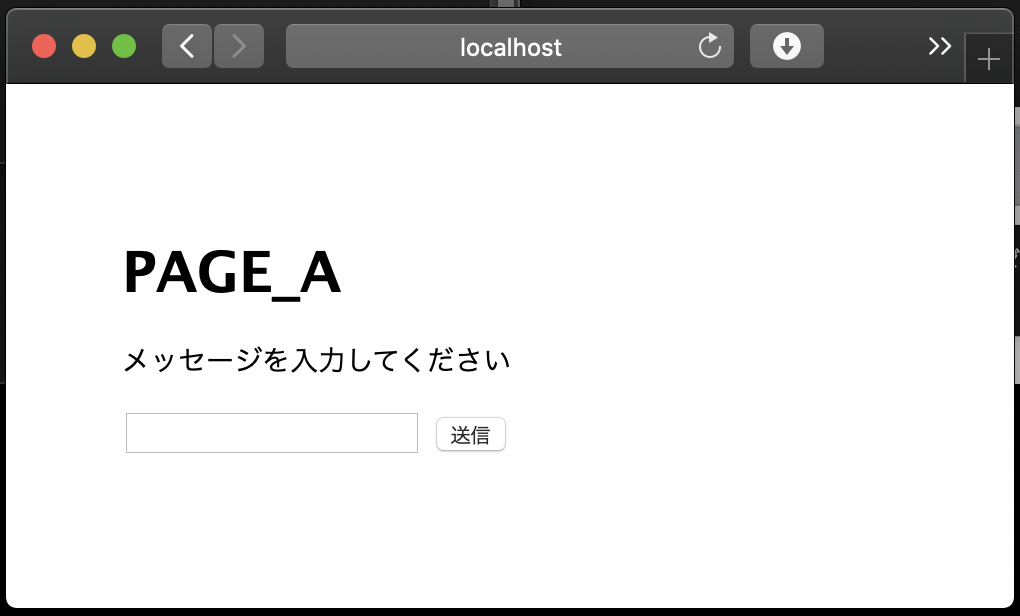
実際にアプリを起動させてメッセージを送信してみましょう。アクセスするアドレスは「http://localhost:3000/page_a」です。

適当にメッセージを入力して、送信ボタンを押してください。POSTリクエストでだーたが送信されるはずです。

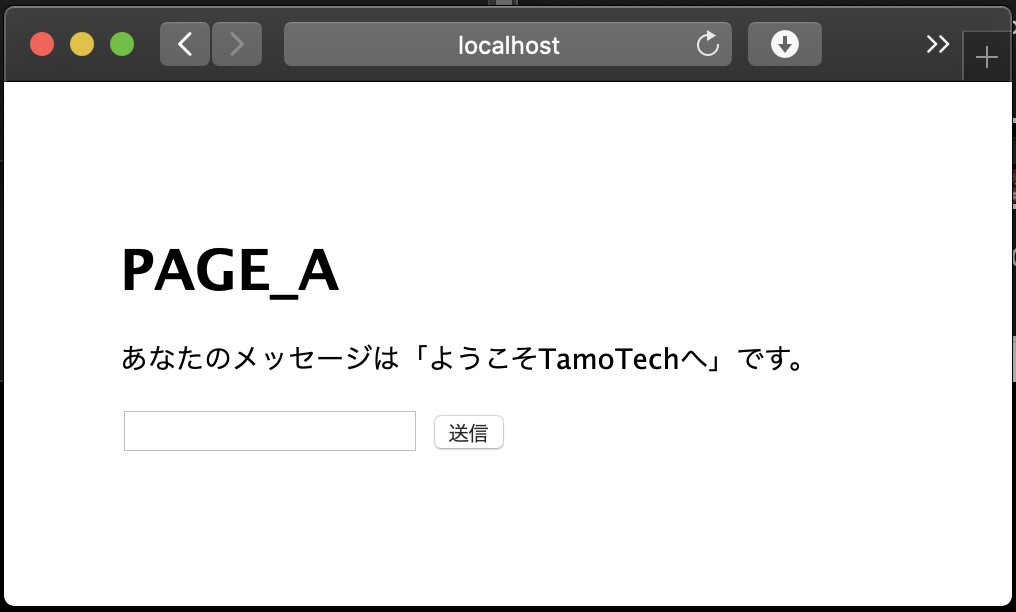
送信したデータが表示されています。これでフォームの作成は終了です。次回はセッションについて解説します。





コメント