
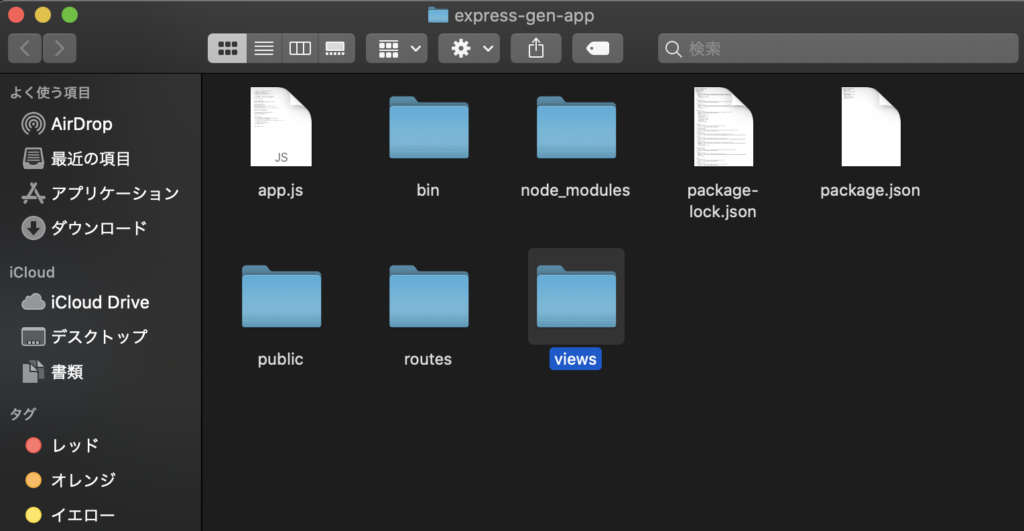
前回の記事では自動生成された「app.js」を詳細に解説して行きました。本記事では、その他のフォルダについて解説して行きます。自動生成されたフォルダ、ファイルは以下の通りです。
- app.js
- bin フォルダ
- node_modules フォルダ
- package-lock.json
- package.json
- public フォルダ
- routes フォルダ
- views フォルダ

「bin」フォルダ

この「bin」フォルダには「www」が自動生成されています。この「www」ファイルはアプリケーションの実行に使用されます。以下のコマンドをターミナルで実行し、「http://localhost:3000/」にアクセスしてみてください。
node bin/wwwこのコマンドを入力することでアプリケーションが起動します。このコマンドでもアプリケーションは実行できるのですが、npmコマンドを使用した実行方法もあります。以下のコマンドを入力し、先のURLにアクセスしてみてください。
nom start

アプリケーションフォルダ内でこのコマンドを実行すると、「node ./bin/www」が呼び出され、アプリケーションを実行してくれます。このコマンドは「npm」のパッケージ情報を記述した、「package.json」の「start」スクリプトによって利用する事ができます。
"start": "node ./bin/www"「node_modules」フォルダ
Node.jsのモジュールがすべて保管されているフォルダになります。よく使うモジュールは、ほとんどインストールされていますが、使用したいモジュールがなければターミナルでインストールすることもできます。
nom install パッケージ名「public」フォルダ
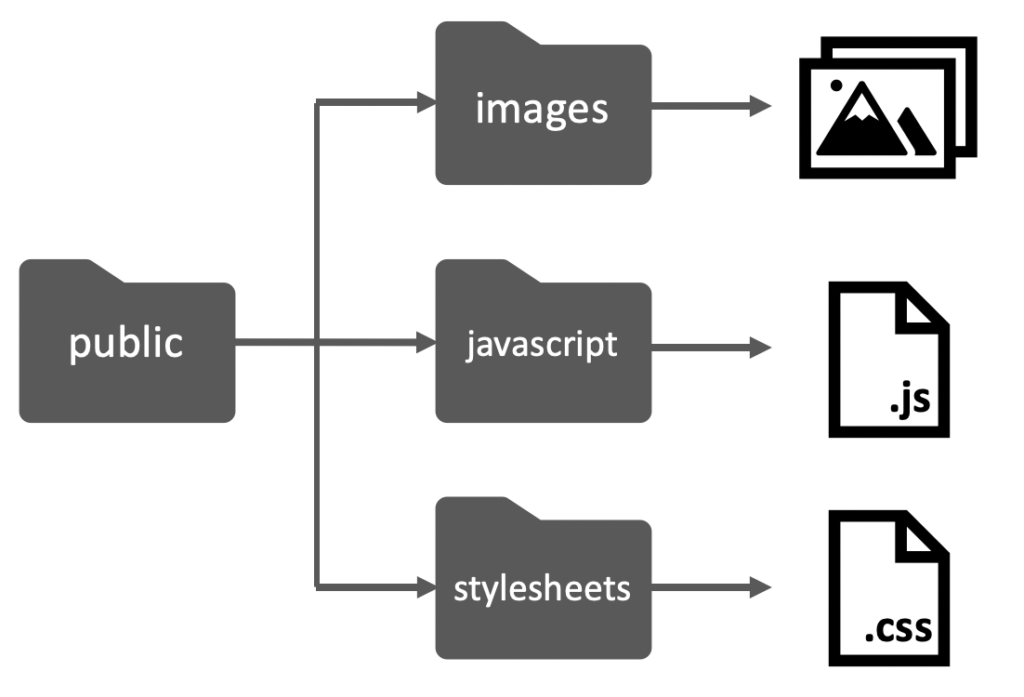
「public」フォルダには「images」「javascript」「stylesheets」の3つのフォルダがあります。役割は名前の通りです。ここにそれぞれ、イメージ、スクリプトファイル、スタイルシートを保管します。

「stylesheets」フォルダには自動生成時に、「style.css」が生成されています。
「routes」フォルダ
自動生成時には2つのスクリプトファイル「index.js」「users.js」が生成されています。このフォルダには用意されているページのアドレスごとにスクリプトファイルを作成します。これはルートごとの処理を記述するスクリプトファイルになります。

「views」フォルダ
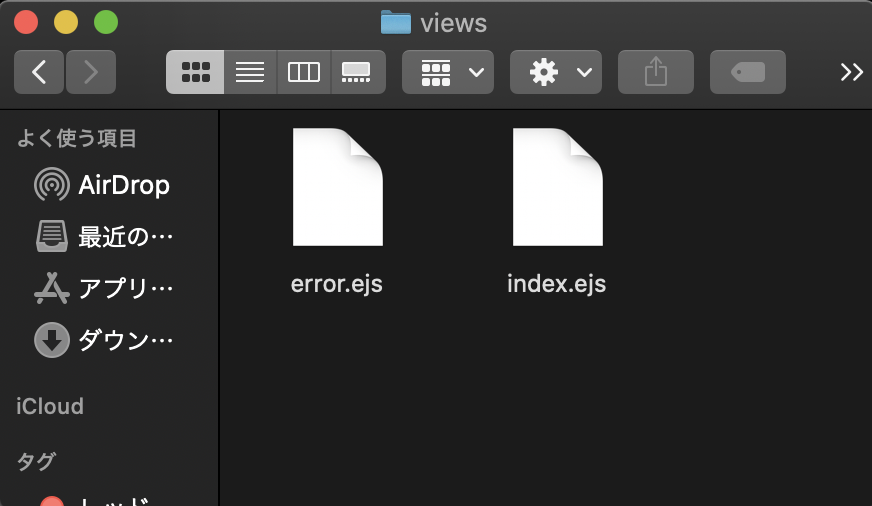
「views」フォルダにはテンプレートファイルを保管します。テンプレートファイルとは、「html」や「ejs」のファイルが該当します。「views」フォルダの中には自動で「index.ejs」と「error.ejs」が生成されます。

「package-lock.json」「package.json」
npmパッケージの情報が記載されており、必要なライブラリの情報も書かれています。「package.json」にはロードしたモジュールのバージョン情報等が記載されています。「package-lock.json」はアップデートなどに使用されます。
{
"name": "express-gen-app",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"ejs": "~2.6.1",
"express": "~4.16.1",
"http-errors": "~1.6.3",
"morgan": "~1.9.1"
}
}
次回の記事ではテンプレートファイルを追加して新しいページを生成してみましょう!