
Node.jsでWebアプリケーションを作りたいなら、Node.jsのフレームワーク「express」を使いましょう!
フレームワークって何ですか?って質問がよく来るのですが、ずばり、「システムを簡単に作ることのできるプログラムのこと」です。
Webで動作するプログラムはデータベースの接続や、リクエスト、レスポンスなど動作する基本的な流れが決まっています。その流れを一からソースコードを記述していれば、とても開発が大変です。
そこで、どのアプリケーションでも共通のプログラムを自動生成すれば、開発も格段と楽になります。また誰が開発しても同じようなコードになりデバックや追加のコードも簡単に記述する事ができます。
「Express Generator」でアプリを作る!
Express GeneratorではWebアプリ開発に必要なファイルを一気に自動生成していく事ができます。また自動生成されたファイルにはアプリの基本となるコードも自動生成されます。さらに必要なモジュール類も最初から揃っているため開発をさらに楽に進める事ができます。
ではExpress Generatorの使い方を見て行きましょう。
Express Generatorをインストールする
では実際にExpress Generatorをインストールし、アプリケーションを作成します。ここではデスクトップに「express-gen-app」のアプリケーションを作成します。
まず、npmでExpress Generatorをインストールします。npmとはNode Package Managerの略で、パッケージ(いろいろな便利なプログラム)を一括管理するための専用ツールです。このnpmをあらかじめインストールする事で様々なプログラムを使用する事ができます。とりあえずインストールしておきましょう。以下のコードをターミナルに打ち込んでください。
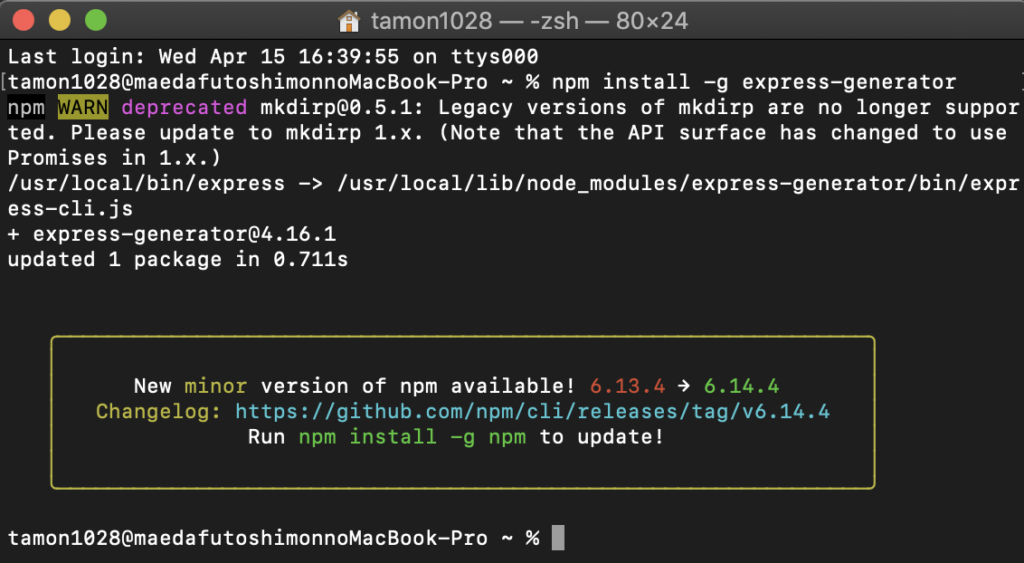
npm install -g express-generator
Express Generatorのバージョン@4.16.1が出たらインストール成功です。
Express Generatorをインストールできたら、このパッケージを利用してアプリケーションを作って行きます。ターミナルで以下のコードを打ち込んでください。
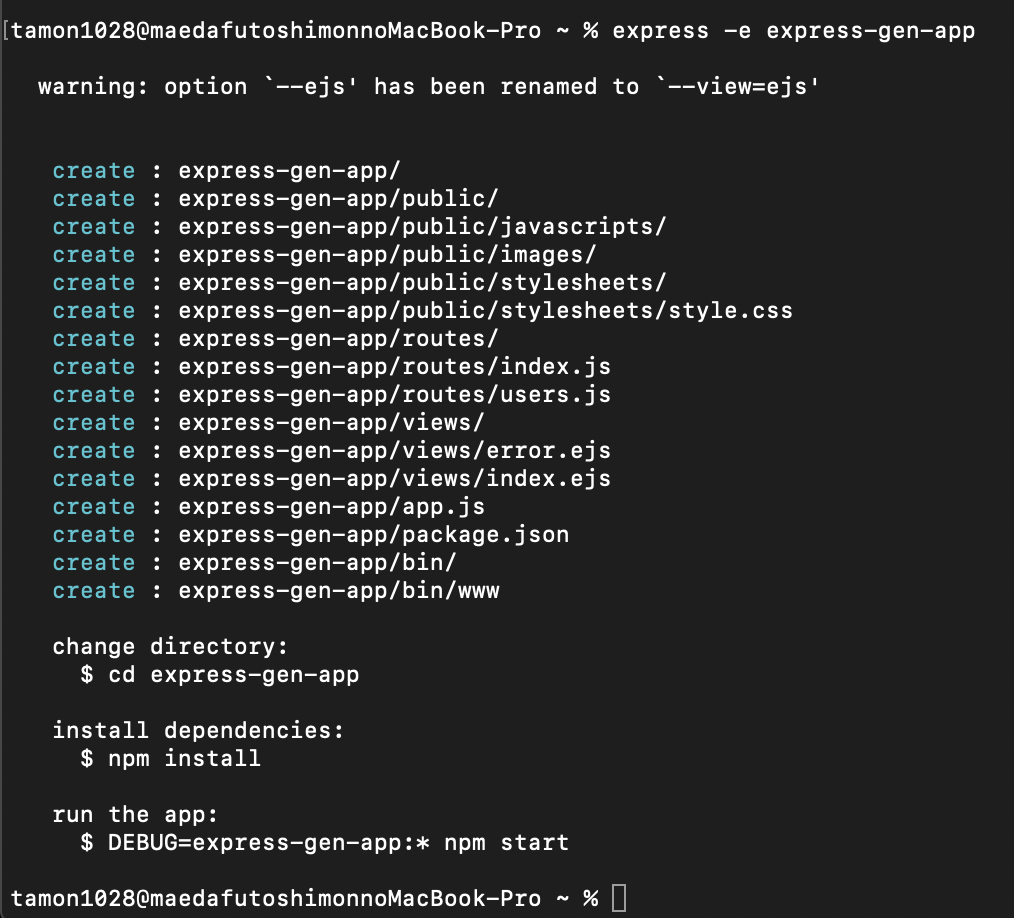
express -e express-gen-app
これで「express-gen-app」という名前のアプリケーションが作成され、自動でいくつかのファイルが自動生成されました。
次にターミナルから「express-gen-app」に移動します。ターミナルに以下のコードを打ち込んでください。
cd desktop/express-gen-appこのままでは実行する事ができないので、アプリケーションに必要なパッケージをインストールするために以下のコードを移動したアプリケーションフォルダーで実行します。
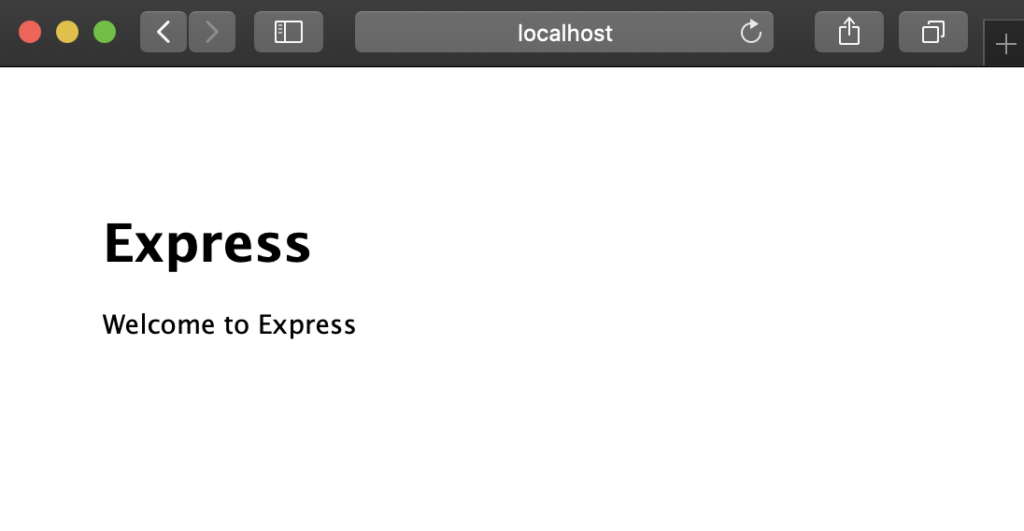
npm installでは先ほど作成したアプリケーションを実行してみましょう。ターミナルに以下のコマンドを打ち込み、「http://localhost:3000」にアクセスしてみてください。Expressのデフォルトページが表示されます。

以上でアプリケーションの作成は終了です。作成したアプリケーションフォルダーを開いてみてください。いろいろなフォルダーが自動生成されていると思います。このフォルダーにはそれぞれ役割があります。その役割は次回の記事で説明します。





コメント