
この記事ではNode.jsのテンプレートエンジン「EJS」を使用して,Webページを生成します.テンプレートエンジンとは,Webページを構成するHTMLを生成するための型のようなものです.HTMLだけでは毎回同じページしか表示できません.HTMLに独自機能を組み込んだテンプレートエンジンを使用することで,出力をNode.jsで書き換えることができる動的なWebページを作成できます.今回使用するテンプレートエンジンはjavascriptで利用される「EJS」を使用します.それでは解説していきます.
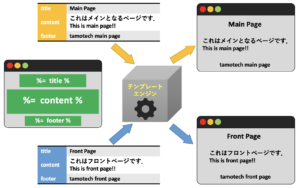
まずはテンプレートエンジンがどのように動作するかを解説します.下記の図を見てください.

テンプレートのEJSファイルにはHTMLのコードを書き込むのですが,ページごとに出力を変更したい場所に特殊な変数を設定します.この特殊な書き方は後ほど説明します.この変数にNode.jsで値をページごとに設定し,レンダリングすることで動的なページを生成できます.レンダリングとはEJSファイルをHTMLに変換することを指します.
それでは「EJS」の使い方を詳しく見ていきましょう.まずは「npm(パッケージマネージャー)」で「EJS」をインストールします.下記のコマンドをターミナルで実行するとインストールできます.
$ npm install -g ejsテンプレート「EJS」を作る
変数を含んだテンプレートファイルを見ていきましょう.以下のコードがテンプレート「EJS」になります.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= title %></title>
</head>
<body>
<head>
<h1><%= title %></h1>
</head>
<div id="container">
<p><%- content %></p>
</div>
<footer>
<small><%= foot %></small>
</footer>
</body>
</html>注目してほしいのは6,10,13,16行目です.「<%= %>」このようなタグがあります.このタグで囲まれた変数に値が格納されてHTMLが出力されます.
タグの種類
このHTMLの中の特殊なタグには書き方のルールがあります.基本的な使い方を解説します.タグの種類と意味は以下のとおりです
- 「<%」:「スクリプトレット」タグ,制御フロー用,出力なし
- 「<%_」:「ホワイトスペーススラッピング」スクリプトレットタグ,タグの前の全ての空白を消去
- 「<%=」:値をテンプレートに出力
- 「<%-」 :タグ内のhtmlタグをエスケープ処理せずにそのまま出力
- 「<%#」 :コメントタグ
- 「<%%」:リテラル 「<%」を出力します
- 「%>」 :終了タグ
- 「-%>」:「トリムモード」タグ,次の改行を消去
- 「_%>」:「ホワイトスペーススラッピング」終了タグ,次のすべての空白を消去
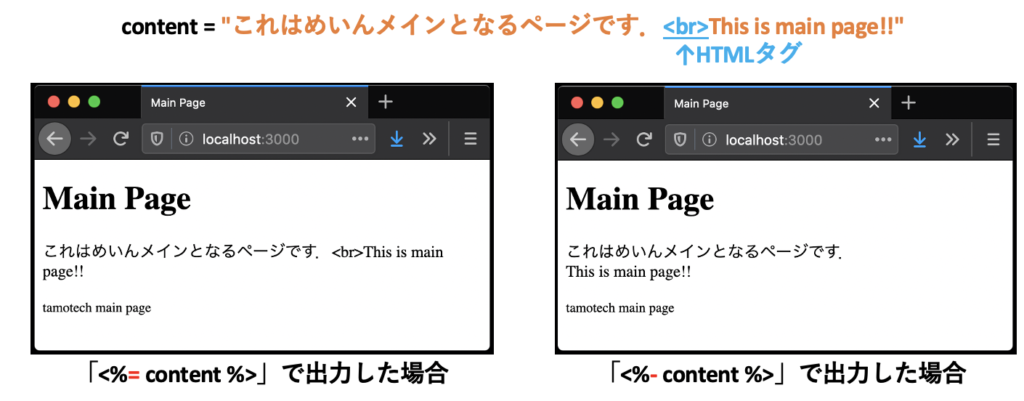
「index.ejs」の「<%- content %>」のタグが「<%-」なのは,当てはめる変数の中にhtmlタグが入るためです.このタグではなく「<%=」タグを使用した場合,変数中のhtmlタグは文字列として認識されてしまい,出力にhtmlタグがそのまま出力されてしまいます.タグの種類で出力が変わるので注意しましょう.

またこのタグを使用してテンプレート内でfor文を作ることもできます.以下のコードを見てください.
<% for(var i in content) { %>
<tr>
<% var obj = content[i]; %>
<th><%= obj.id %></th>
<td><%= obj.name %></td>
<th><%= obj.age %></th>
</tr>
<% } %>このようにタグfor文を別のタグで囲って表現することもできます.このコードでは配列「content」から一つづつ値を取り出して,取り出した値のキーを指定してテンプレートに出力しています.この方法はよく使われるので覚えておきましょう.実際にこれをつかってデータベースから値を取り出して表示させるコードが以下の記事で紹介してあります.詳しくはそちらをご覧ください.
テンプレートをWebページに表示させる
テンプレートが完成したので,いよいよ変数に値を入れてWebページに表示させます.「app.js」で行うことは3つです.
- テンプレートファイル「index.ejs」を読み込む
- EJSファイルをレンダリングし,HTMLに変換する
- 生成されたHTMLを出力する.
では「app.js」のコードを見ていきます.コードは以下のとおりです.
const http = require('http'),
fs = require('fs'),
ejs = require('ejs');
//テンプレートファイルの読み込み
const index_page = fs.readFileSync('./index.ejs','utf8');
//サーバーの生成
var server = http.createServer(getFromClient);
//localhost:3000で待ち受け状態にする
server.listen(3000);
console.log('Server started successfully!!');
function getFromClient(req,res){
//レンダリングを行う
var content = ejs.render(index_page,{
title: "Main Page",
content: "これはめいんメインとなるページです.<br>This is main page!!",
foot: "tamotech main page",
});
//表示内容の出力
res.writeHead(200,{'Content-Type':'text/html'});
res.write(content);
res.end();
}テンプレートファイルの読み込みには「fs.readFileSync()」を使用しました.第一引数にファイルパス,第二引数に文字コードを入れてください.
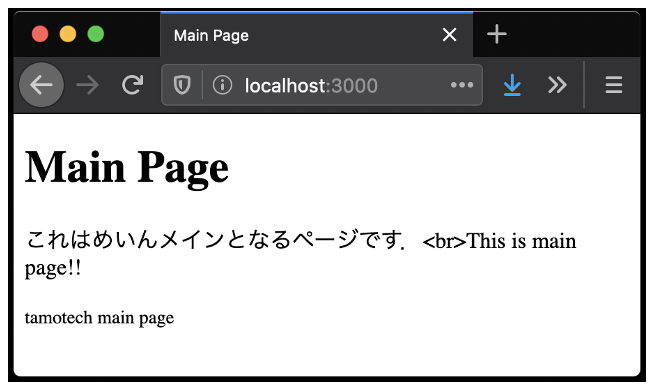
レンダリングでは,変数に格納する値を第二引数に配列として設定しています.最後に表示内容の出力をして終了です.「node app.js」で実行した後「http://localhost:3000/」にアクセスしてみてください.テンプレートに指定した値が出力されているはずです.

参考文献
EJS — Embedded JavaScript templates
https://ejs.co/




