
前回の記事ではMongoDBのデータベースに接続するところまで作成しました。この記事では実際にデータベースから値を引き出し、ブラウザ上に表示させていきます。データベースにはフォームで値を保存できるようにしたいのですが、今回はデータを直接データベースに格納し、取り出すところをメインとします。ではみていきましょう。
データベースの作成
MongoDBの起動
まずはMongoDBにデータベースを作成します。ターミナルに「mongo」と打ち込み、MongoDBを起動して下さい。

これでMongoDBが起動しました。ここでコマンドを打ち込んで、データベースを操作していきます。 MongoDBのインストールがまだの方は以下のサイトを参考にしてみて下さい。
MACにMongoDBをインストールする
https://reffect.co.jp/windows/mac-mongodb-install#Homebrew
MongoDBの基本的な操作方法
ここではMongoDBの基本的な操作方法を解説します。
- コマンド一覧表示 help
- データベース一覧表示 show dbs
- データベースへの切り替え(新規に作成する)use データベース名
- コレクション作成 db.createCollection(“コレクション名”)
- データベースの情報表示 db.stats()
- データベースの消去 db.dropDatabase()
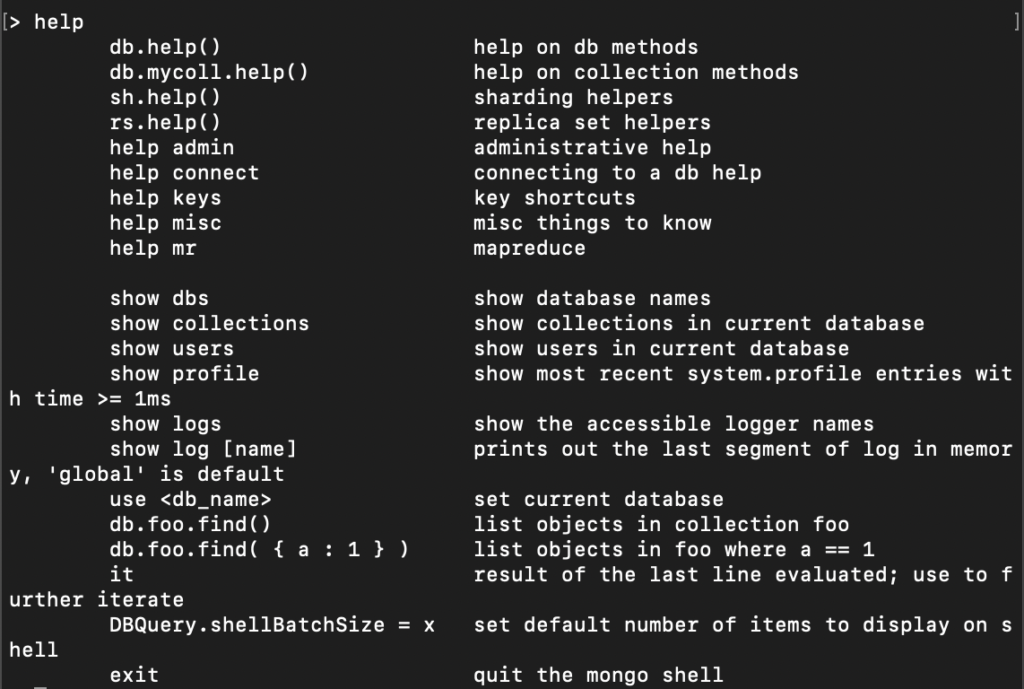
コマンド一覧を表示
helpこのコマンドは、MongoDBで使用できるコマンドの一覧を表示してくれます。

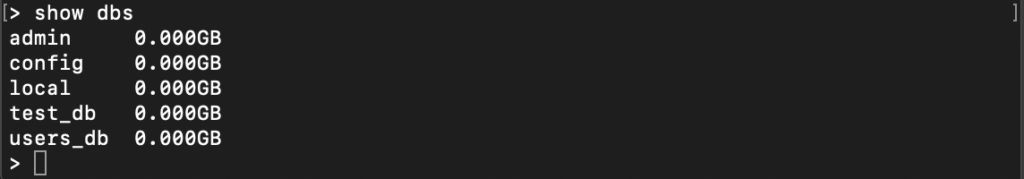
データベース一覧を表示
show dbsこのコマンドは作成したデータベースの一覧を表示させます。デフォルトで「admin」「config」「local」の名前がついたデータベースが既にあるかもしれません。

作成したデータベースへ切り替える(新規に作成する)
use データベース名「use」の後ろにデータベース名を記述します。もしこの名前のデータベース名が存在しない場合、新規で空のデータベースを作成してくれます。ここでは仮に「mongo_user_db」に移動(新規作成)しましょう。

コレクションを作成する
データベース内にコレクションが存在しない場合、「show dbs」を行っても、新規作成したデータベースが表示されません。データを格納できるコレクションを作成しましょう。
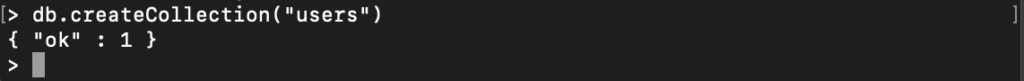
db.createCollection("コレクション名")
データベースの情報表示
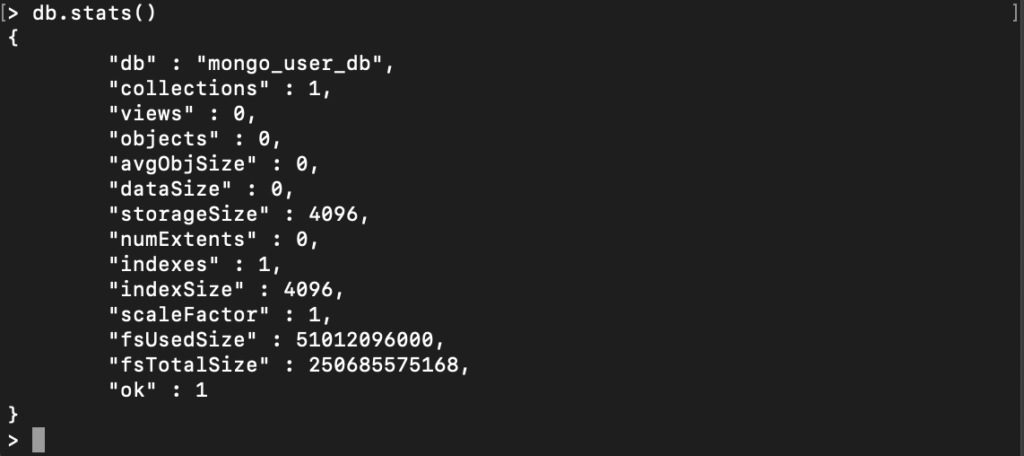
db.stats()
今操作しているデータベース名やコレクション数など各種情報を見ることができます。
データベースの消去
db dropDatabase()アクセスしているデータベース上で上記のコマンドを実行するとそのデータベースを消去することができます。
コレクションにデータを追加する
他にもコマンドはあるのですが今回は説明を省きます。では実際にコレクションに値を保存しましょう。キーとその値を指定して格納します。
> db.users.insertOne({ name:"Maeda Tamon",age:23,id:003})このコマンドでは名前が「users」のコレクションに、キーが「name」「age」「id」のドキュメントを格納しています。今回はこのドキュメントを取得し、ブラウザに表示させます。1行だと物足りないので、値を変えて数行格納しておきましょう。また以下のコマンドで全件表示させることができます。
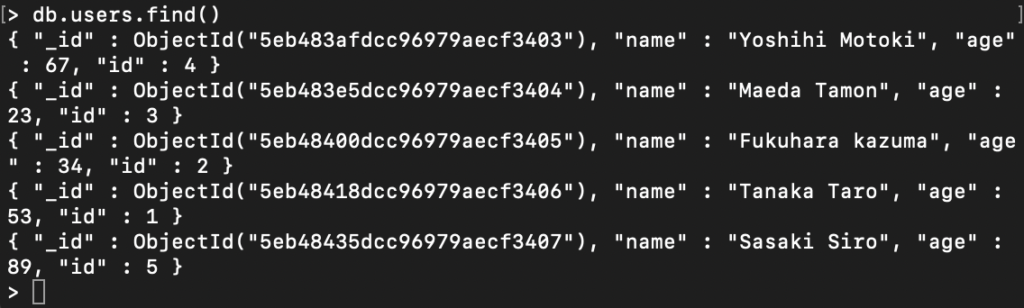
db.コレクション名.find()
これで5つのドキュメントを格納できました。それではいよいよExpressでMongoDBに接続し、値をブラウザに表示させます。
データベーを終了コマンドは「exit」なのですが、データベースとの接続を終了してしまうと、Node.jsで接続できなくなってしまうので、ターミナルはそのまま維持し、新しいウィンドウでターミナルを立ち上げて下さい。新しいウィンドウでExpressの実行を行いましょう!
データベースから値を取得し、ブラウザに表示させる
前回に引き続き、「page_a.js」、「page_a.ejs」および「app.js」を修正していきます。前回の記事では、「app.js」に接続するためのコードを記述しましたが、今回は「/page_a」にGETリクエストした時にデータベースと接続し、値を引き出すように処理を変更します。
まずは「app.js」のデータベースに接続しているコードを消去します。以下のコードを消去して下さい。
const options = {
useUnifiedTopology: true,
useNewUrlParser: true
}
mongoose.connect('mongodb://127.0.0.1/users_db',options);
const db = mongoose.connection;
db.on('error',console.error.bind(console,'DB connection error:'));
db.once('open', () => console.log('DB connection successful!!!!'));このコードは「page_a.js」に記述します。次に「page_a.js」のGETリクエスト時の処理を記述します。コードは以下の通りです。
var express = require('express');
var mongoose = require('mongoose');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next){
const options = {
useUnifiedTopology: true,
useNewUrlParser: true
}
mongoose.connect('mongodb://127.0.0.1/mongo_user_db',options);
const db = mongoose.connection;
db.on('error',console.error.bind(console,'DB connection error:'));
db.once('open', () => console.log('DB connection successful !!!!'));
var Schema = mongoose.Schema;
var UserSchema = new Schema({
name: String,
age: Number,
id: Number
});
var UserModel = mongoose.model('user', UserSchema);
UserModel.find({}, function(err, docs) {
var data = {
title: 'MongoDB mongo_user_db users' ,
content: docs
};
res.render('page_a', data);
});
});
module.exports = router;データベースへの接続 9行目〜18行目
7行目から18行目までは「/page_a」にGETリクエストした時に、先ほど作成したデータベース「mongo_user_db」に接続しています。接続方法の詳しい説明は前回の記事で確認して下さい。2行目の「mongoose」のロードも忘れないようにしまよう。
Express(Node.js)でMongoDBからデータを取得し、表示させる
http://tamon-blog.verse.jp/?p=194
スキーマの定義 20行目〜25行目
var Schema = mongoose.Schema;
var UserSchema = new Schema({
name: String,
age: Number,
id: Number
});このスキーマはコレクション内のドキュメントの形状を定義しています。今回は「name」「age」「id」を定義しており、それぞれの型が「String」「Number」「Number」になっています。定義できる型の種類は以下の通りです。
- String
- Number
- Date
- Buffer
- Boolean
- Mixed
- ObjectId
- Array
- Decimal128
- Map
ここでは詳細な解説は省略します。とりあえずは、スキーマとは型を定義する物だと思っておいて下さい。
モデルを作成する
var UserModel = mongoose.model('user', UserSchema);モデルのインスタンスはデータベースのドキュメントになります。第一引数にはコレクション名の単数形を設定します。Mongooseではモデル名の複数形の小文字バージョンを自動的に検索します。今記事の例でのモデル「user」は、データベース内の「users」コレクション用となります。ちょっとややこしいですが、自身で作成したコレクション名の単数形を設定すれば問題ないかと思われます。
第二引数には先ほど定義した、スキーマを設定します。
ドキュメントを検索し、レンダリングする 28行目〜34行目
UserModel.find({}, function(err, docs) {
var data = {
title: 'MongoDB mongo_user_db users' ,
content: docs
};
res.render('page_a', data);
});「Model.find()」でドキュメントを検索します。ここではすべてのドキュメントを取得したいので、「find()」の第一匹数には何も設定していません。仮に、「age」が「23」のドキュメントを検索する場合、「find()」は以下のようになります。
UserModel.find({ age : 23 }, function(err, docs) {
var data = {
title: 'MongoDB mongo_user_db users' ,
content: docs
};
res.render('page_a', data);
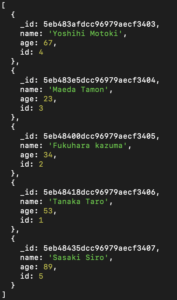
});代2匹数にはコールバック関数を設定しています。ここではエラー処理と、検索されたデータが格納される「docs」を引数に設定しています。「docs」をコンソールに出力すると、以下のようにドキュメントが保存されています。

それぞれのドキュメントが配列となって格納されています。これを「content」に設定し、レンダリングします。
テンプレート(page_a.ejs)を修正する
取得したドキュメントの配列を受け取れるように「page_a.ejs」を修正します。コードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<table>
<% for(var i in content) { %>
<tr>
<% var obj = content[i]; %>
<th><%= obj.id %></th>
<td><%= obj.name %></td>
<th><%= obj.age %></th>
</tr>
<% } %>
</table>
</body>
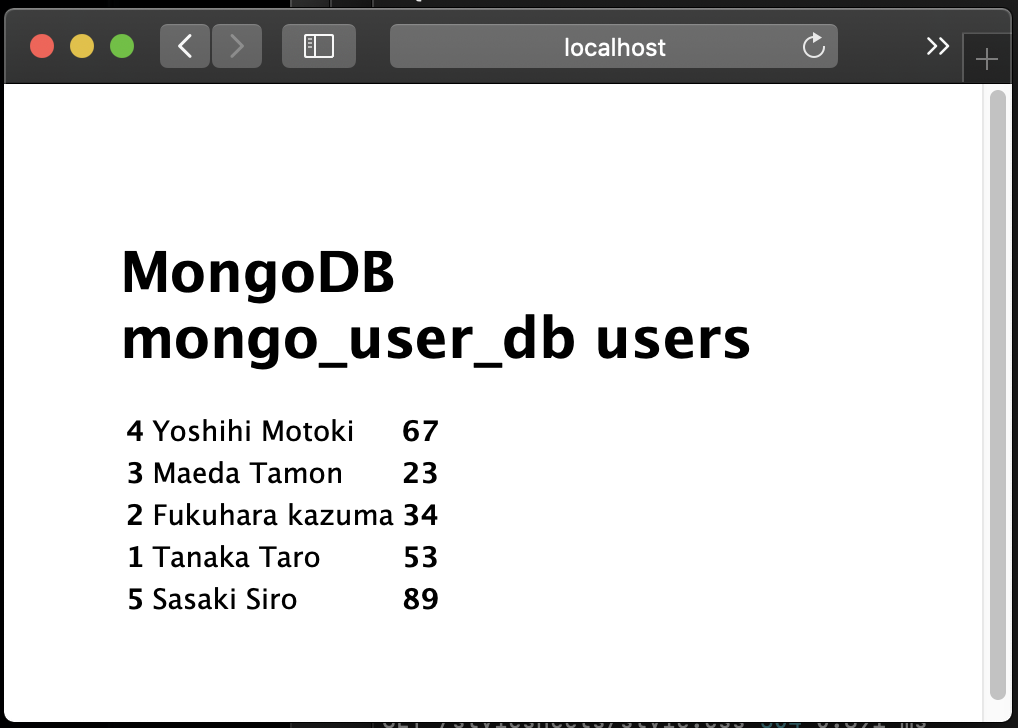
</html>「content」の配列の最初から順に取り出してそれぞれの値を表示させています。取り出す方法はとても簡単です。では実際にアプリケーションを動かして「http://localhost:3000/page_a」にアクセスしてみましょう!

これで追加した順にドキュメントを取り出すことができました。次回の記事では、フォームを使ってデータベースにドキュメントを保存する方法を解説します。





コメント