
今回はjQueryでオリジナルローディングアニメーションを作成していきます!ローディング時に,クルクル回る,待機アイコンや,進行バー,ロード状況のパーセント表示を一度はみたことが必ずあると思います.今回はシンプルだけど,おしゃれに見える,ロード画面の簡単な実装方法を紹介していきます!
ローディングアニメーション

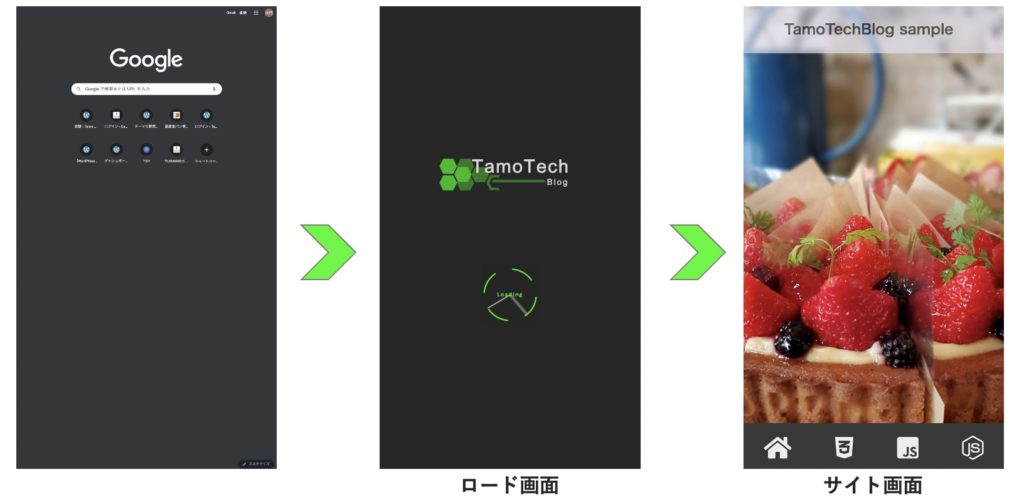
このロード画面が無い場合,ロード中の画面は真っ白になってしまいます.正直ちょっと怪しく無いですか?少しでも,Webページに対して,不信感や使いにくさを感じられてしまうと,すぐブラウザバックしてしまいます.もちろんWebページ自体を軽くすればいいのですが,それが難しい場合や,閲覧中の端末に問題がある場合などは,どうしても表示スピードが遅くなってしまうこともあると思います.ロードページを一旦表示してあげるだけでも,とても見やすいサイトになると思います!

今回のロード画面のアニメーションGIFはpowerpointで作りました!意外と簡単に作成できます!デモページで使用しているGIFは右のものになります.
それでは,詳しくコードを見ていきます.デモページも用意してあるので見てみてください!
HTML
<body>
<div id="load_animation">
<div class="icon">
<img src="/img/tamotech_icon.png" alt="tamotech.blog">
</div>
<div class="loading_gif">
<img src="/img/loading.gif" alt="">
</div>
</div>
......
</body>bodyのすぐ下にid=load_animationの要素を作成し,その中に,アイコンとGIFを設定してあります.これらの要素がロード画面になります.
デモページのすべてのHTMLはここでは省略しています.すべてのコードを見たい場合はページ下部のダウンロードコンテンツより閲覧可能です.
SCSS(CSS)
#load_animation {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 100;
background-color: #262626;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.icon {
padding: 50px 0;
img{
width: 30vh;
height: auto;
display: none;
}
}
.loading_gif {
padding: 50px 0;
img{
width: 12vh;
height: auto;
display: none;
}
}
}「#load_animation」は{position: fixed}で画面いっぱいに固定して表示させます.ロード画面要素になる「#load_animation」が下に隠れないように{z-index: 100}にして最上面に表示させます.
ロゴとGIFはゆっくり表示させたいので,最初は非表示にしてあります.
jQuery(javascript)
$(function(){
let $window = $(window),
$load = $('#load_animation'),
$load_in = $load.find('img');
//ロゴとLoadingGIFをフェードイン
$load_in.delay(500).fadeIn('slow');
//ウィンドウに対してloadイベントを設定
//全ての要素をロードが終わったら,HideLoadingScreen()を実行する
$window.on('load',function(){
HideLoadingScreen();
})
//5秒後に強制的にHideLoadingScreen()を実行
setTimeout(function(){
HideLoadingScreen();
},5000);
//ロード画面を非表示にする関数
function HideLoadingScreen(){
$load.delay(1500).fadeOut("slow");
}
}); ロード完了後,ロード画面を非表示にします.これはon()メソッドのloadイベントで実装可能です.コールバック関数にロード終了後の処理を記述します.
これだけでは,サイトが重かったり,表示速度が遅い場合などは永遠とロード画面で止まってしまいます.これを回避するために,setTimeout()メソッドで5秒後にロード画面を強制非表示にさせます.
まとめ
今回はロード画面にGIFでアニメーションを加えましたが,CSSやjQueryでアニメーションを加えてもいいかもしれません!またロード画面をただフェードアウトするのではなく,横方向や縦方向にスライドアウトしてもおしゃれだと思います!
デモページの全てのソースコードはこちらからダウンロード可能です.




