
Node.jsとはサーバーサイドのjavascript実行環境のことです.Node.jsには非同期型とイベント駆動型の2つの特徴があります.これらの特徴はサーバーに複数の接続があった場合に,かく各接続ごとに処理を実行できます.
混同されがちですが,javascriptと言っても,フロントエンドで使用する物とは異なります.フロントエンドのjavascriptはWebページのアニメーションやデザインを作成するための言語です.javascriptのjQuery 等もフロントエンドに当たります.
Node.jsはPHPやRuby,Python等の言語と同様で,サーバーサイドで動作する言語です.
非同期型
プログラミングを行う時,大抵の言語は上から順番に処理を実行していくのが普通です.例えば以下のコードをみてください
public class HelloWorld{
public static void main(String[] args){
System.out.println("Hello World!!");
System.out.println("Mr. TamonMaeda");
}
}このコードはJavaのHelloWorldを表示するコードですが,実行結果は上から順に「Hello World!!」「Mr. TamonMaeda」と表示されます.これが一般的な同期型の処理になります.
次のコードはjavascriptのコードになります.すこしみてみましょう.
console.log("start sample");
var fs = require('fs');
fs.readFile("sample.txt", "utf-8", function(err, data){
if (err) throw err;
console.log("File Read Successful!!");
console.log(data);
});
console.log("end sample");このコードはjavascriptで書かれたコードになります.この処理はsample.txtファイルを読み込む処理になります.処理途中にコンソールにワードを出力しています.同期型の処理であれば「console.log()」の内容を上から順に出力しますが,このコードの出力結果は以下のようになります.
$ node main.js
start sample
end sample
File Read Successful!!
File contentsコンソールへの出力を確認すると,ファイル読み込みが飛ばされています.これは重い処理を後から実行しているため,出力が前後してしまいます.一見すると複雑にしているように見えますが,このおかげで,大量のアクセスを処理することができます.
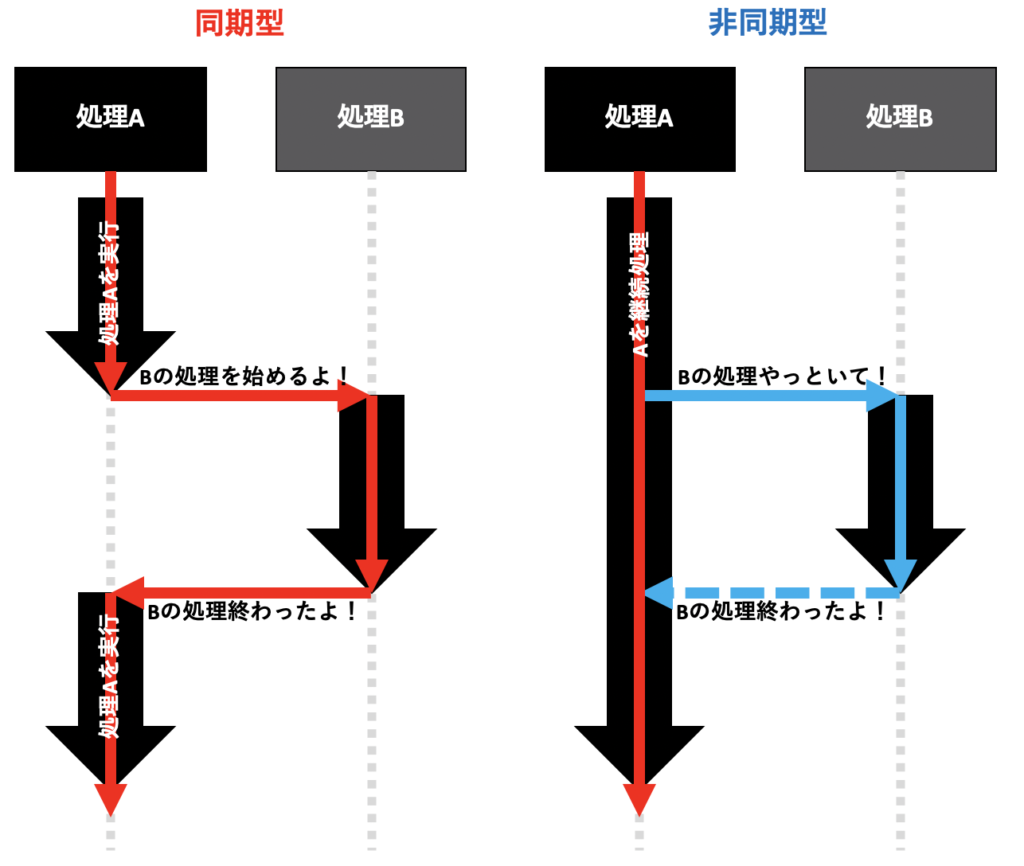
同期型と非同期型のイメージは以下の通りです.

同期型が処理を順番にこなしていくイメージに対し,非同期型は重い処理を後から実行するイメージになります.HTTPのリクエストやデータベース処理,タイマー処理やイベント処理などには必ず必要になります.理解しておきましょう.
イベント駆動型
イベント駆動型とは,何かしらのイベントが発生した時に特定の処理を実行するものです.フロントエンドではボタンがクリックされた時,画面をスクロールした時,カーソルが乗った時,ページをロードした時など様々です.例としてjQueryのコードを紹介します.
$('.button').on('mouseover',function(){
$(this).addClass('active');
});
$('.button').on('mouseout',function(){
$(this).removeClass('active');
});このコードはjQueryのコードです.HTMLの「button」クラスを持つ要素にカーソルが乗ったら「acttive」クラスを追加します.カーソルを離せば「acttive」クラスを消去します.これらの処理は「カーソルが乗った」「カーソルが離れた」というイベントで引数に指定した関数を実行しています.
このようにある特定のイベントが発生すると指定したコールバック関数を実行する型のことをイベント駆動型といいます.
Node.jsのイベント駆動型を使っているところを紹介すると,以下のコードになります.
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next){
var data = {
title: 'PAGE_A' ,
content: 'メッセージを入力してください'
};
res.render('page_a', data);
});
router.post('/post',function(req, res, next){
var msg = req.body['message'];
var data = {
title: 'PAGE_A' ,
content: 'あなたのメッセージは「'+msg+'」です。'
};
res.render('page_a', data);
});
module.exports = router;このコードはフォームで値を送信した時にその内容を処理する,ルーティングのコードになります.Node.jsでフォームを送信受信する方法はこちらから詳しく見ることができます.
フォームでデータを送信する(Express)TamoTechBlog
https://tamotech.blog/2020/04/24/form_data_express/
このコードでは「GETリクエスト」「POSTリクエスト」の2つのイベント処理について書いてあります.ここではコードの詳細説明は省きますが,イベントがとに処理を行うことができるため,大量のアクセスに対してもスムーズに処理を実行できます.
以上でNode.jsの実行環境についての記事は終わりです.簡単に言ってしまえば,大量のアクセスを効率よく処理するための言語と思っていいでしょう.





コメント