
「Express」でクエリパラメータを取得する方法を解説します。そもそもクエリパラーメータとは何?と思うかもしれません。クエリパラメータの解説も同時に行なって行きます。
クエリパラメータとは
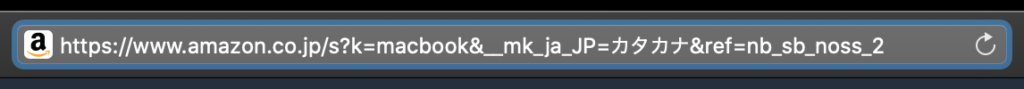
クエリパラメータとは、簡単に言ってしまうと「URLの末尾に付加する値」のことです。例えば「https://www.amazon.co.jp/」amazonのサイトにアクセスしてみてください。そこの商品検索バーで適当な商品名を検索してみてください。すると検索結果のページURLの末尾が以下のように変化していると思います。

このURL末尾に情報を付け足して送信することで、必要な値をサーバに渡す事ができます。クエリパラメータの構造は以下の通りです。
http://○○○○○/?△△=□□&△△=□□&△△=□□&△△=□□・・・クエリパラメータ開始の場所に「?」、複数のパラメータがある場合、「&」でつなげます。
クエリパラメータの取得
では実際にクエリパラメータを取得して行きます。今回はURLに直接パラメータを付加し、そのURLで陸江雨としてみます。
「Express Generator」で作成した「express-gen-app」を使用して解説して行きます。まずは「page_a.js」を変更します。コードは以下の通りです。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
var name = req.query.name;
var id = req.query.id;
data = {
title: 'PAGE_A' ,
content: 'Your name is '+name+'.<br>Your id is '+id+'.'
};
res.render('page_a', data);
});
module.exports = router;取得したクエリパラメータを表示するテンプレート「page_a.ejs」に変更はありません。
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p><%- content %></p>
</body>
</html>クエリパラメータを取得するには「req.query」を使用します。「req」オブジェクトの「query」の中から「name」と「id」を取り出して、それぞれ保存しています。
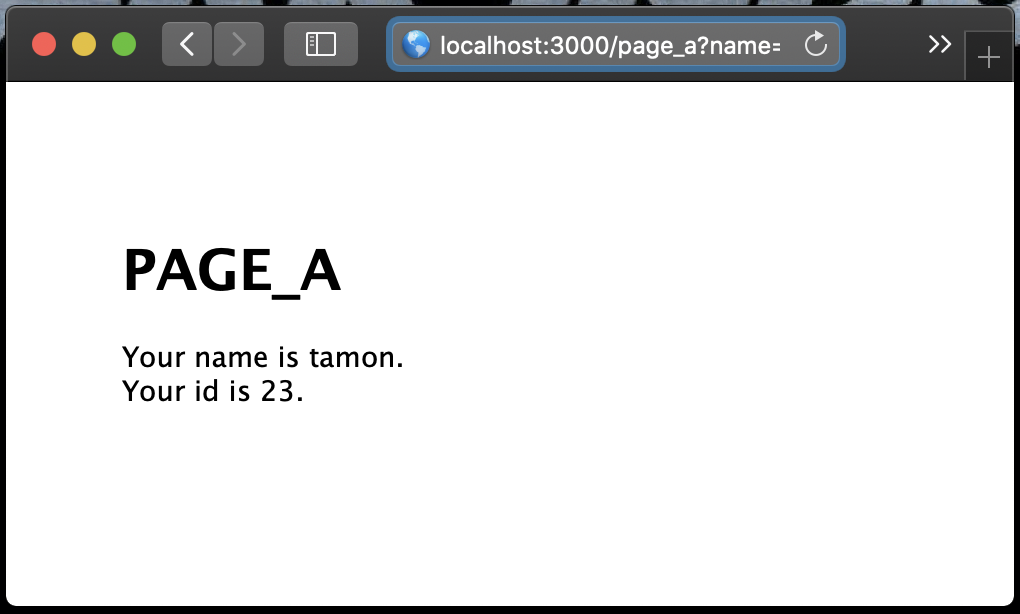
それでは実際にアプリを起動して指定のアドレスにリクエストしてみてください。今回は「name」を「tamon」、「id」を「23」としてあります。このパラメータはキーさえ合っていればなんでも大丈夫なので変更してみてください。指定のアドレスは以下の通りです。
http://localhost:3000/page_a?name=tamon&id=23リクエスト結果はこちらになります。

以上でクエリパラメータの取得は終わりです。意外に簡単だったでしょ?アドレスに直接、クエリパラメータを付加するのではなく、フォームで値を送信してみます。




