
コンピュータで画像を扱うには画像を網目状に分割して1つ1つのマス目の色を記録します.このマス目を画素と呼びます.標準的なデジタルカメラでは1000万画素あり,これは1つのマス目で1000万色表現することができます.本記事では画像のサイズがどのようにして決まるのかを解説します.
画像データのサイズ
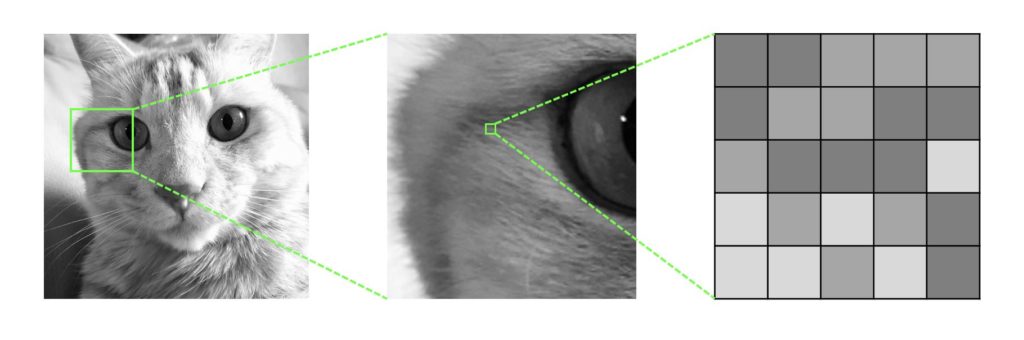
画像を拡大し続けていくと,下記の写真のように見えていきます.このマス目を画素と言い,ピクセルやドットと呼びます.

1枚の写真や画像のサイズは画素の数と色の種類で決まります.1画面分の画素数は
$$ 1画面分の画素数 = 縦方向の画素数 \times 横方向の画素数 $$
で計算することができます.
画像が白と黒の二色であれば0と1があれば表現できるため1ビットで表現できます.実際はその中間色があるため,本来の白黒画像は0から255までの256通りで8ビットの表現の幅を持っています.
カラー画像になるとさらに多くの色が必要になります.例えば1600万色を扱うには24ビット(\(2^{24}は約1667万\))必要になります.この場合1画素24ビットで表現するため,画像全体のデータサイズは下記の式で表されます.
$$ 1画面分の画像データサイズ = 1画面の画素数 \times 1画素のビット数(色の種類) $$
画像の圧縮
上述した通り,カラー画像では1画素の中に24ビット程度のデータが入るため,画像自体のデータ量がどうしても大きくなりがちです.そこで通常はデータを圧縮し,サイズを小さくして扱います.
また圧縮率は下記の式で表されます.
$$ 圧縮率 = 圧縮後のサイズ \div 元のサイズ $$
画像の圧縮方法は主に可逆圧縮と非可逆圧縮に分類されます.
可逆圧縮(ロスレス圧縮)
可逆圧縮とは圧縮したデータが完全に元に戻る方式の圧縮方法です.メリットとデメリットは下記です.
メリット
- データが完全に元に戻る
- データのエラーが発生した場合でもエラーの発生箇所を特定しやすいため、データの復元が容易
デメリット
- データを正確に再現する必要があるため,圧縮率に限界がある
- 非可逆圧縮より計算量が多いため,圧縮・解凍に時間がかかり,リアルタイム性は低い
- 特定の形式のデータ(ランダムなデータや圧縮が困難なデータ)では非効率な圧縮なる可能性がある
可逆圧縮に対応している画像フォーマット
| 形式 | 特徴 |
|---|---|
| PNG | 約1600万色を扱うことができる.主にウェブ上での画像の保存や表示に利用されている |
| GIF | 256色まで扱うことができる.色数が制限されており,主にアイコンやシンプルなアニメーションなどに使用される. |
| SVG | 画像をベクタ方式で扱うため,画像の拡大縮小がスムースに行うことができる.イラストデータやCADデータに使われることが多い.Webブラウザでも利用可能 |
| TIFF | 静止画像用可逆圧縮方式で,主に印刷業界や医療画像などで高品質な画像保存に使われる |
| (BMP) | 一般的には非可逆圧縮利用されるが可逆圧縮もサポートされている.主にwindowsでサポートされている |
非可逆圧縮
非可逆圧縮とは圧縮したデータが完全には元のデータに戻らない方式の圧縮方法です.
メリットとデメリットは下記です.
メリット
- データの一部を犠牲に高い圧縮率を実現できる
- 計算が単純で圧縮・解凍を高速に行うことができる
- 全てのデータが利用可能でなくても一部を解凍できるため,ストリーミングに適している
デメリット
- 一部データが消失するため,視覚的な品質の低下が起こる場合がある
- 画像や音声で,再生産が困難な場合は品質の担保ができないため利用すべきではない
可逆圧縮に対応している画像フォーマット
| 形式 | 特徴 |
|---|---|
| JPEG | 主に写真などの連続トーンの画像に適している.JPEGは高い圧縮率を実現できるが,圧縮の度合いが大きすぎると品質の低下が発生する場合がある. |
| WebP | WebPはGoogleが開発した画像フォーマット.可逆および非可逆の圧縮をサポートしているWebPはWebページの高速読み込みを目的とし,JPEGやPNGに代わる形式として提案されている |
| HEIF | 主にAppleのiOSデバイスで利用されている.非可逆および可逆の圧縮をサポートする新しい画像フォーマット |




