
今回は画像のズーム機能をjQueryで実装していきます!ギャラリーページや商品ページの画像にズーム機能をつけれるような関数を実装していきます.元画像上でカーソルを動かすと,そのカーソルに追従するようにズーム範囲が動く機能も実装します.今回は関数として機能を実装し,引数でズーム倍率を設定することができるようにします.
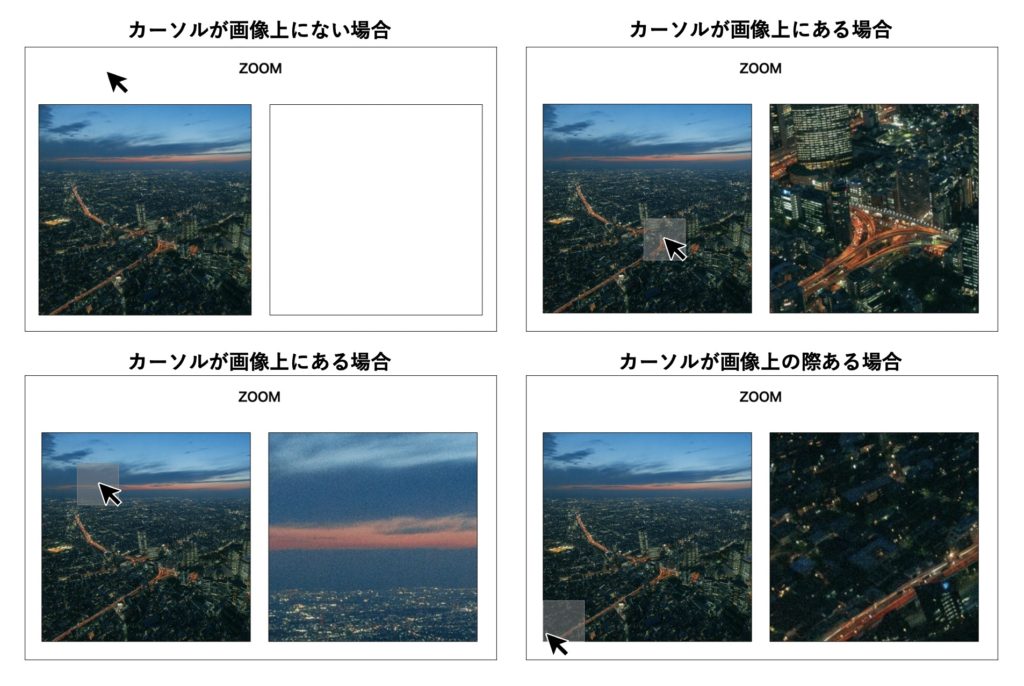
実装イメージ

今回作成するズーム機能には大きく分けて3つの機能を実装します.
- 画像上にカーソルがあるときだけ,ズーム範囲を指定するための灰色枠を表示する機能
- カーソルを画像端しに持っていっても,ズーム範囲の灰色枠が画像外に出ないようにする機能
- 画像上にカーソールを持っていくと,カーソルを中心とした範囲の拡大画像を左側に表示する機能
HTML
<div id="original-img">
<img src="img/tokyo_square.jpg" alt="original-img">
<span id="zoom-cursor"></span>
</div>
<div id="zoom-img">
<img src="img/tokyo_square.jpg" alt="zoom-img">
</div>元画像とズーム画像は今回同じものをしてしていますが,ズーム用の画像には解像度の高いものを選択し,元画像の方には解像度の低い,軽い画像を使うといいでしょう.どちらとも解像度の高い画像を選ぶとサイトが重くなってしまいます.
元画像の親要素内には範囲指定用のspanタグを用意しておきます.中身はからのままで結構です.
CSS(SCSS)
#original-img {
width: 400px;
height: 400px;
border: 1px solid #000;
img {
width: 100%;
height: 100%;
}
span {
width: 40px;
height: 40px;
position: absolute;
border: 1px solid #83828A;
background-color: rgba(130, 130, 130, .5);
display: none;
}
}
#zoom-img {
width: 400px;
height: 400px;
overflow: hidden;
position: relative;
border: 1px solid #000;
img {
position: absolute;
top: 0;
left: 0;
display: none;
}
}今回はSCSSで書いているのでコンパイルが必要ですが,入れ子構造だけなので簡単にCSSに直せます.
画像を格納している親要素には幅と高さを指定して固定します.今回は正方形の画像を使用していますが,正方形である必要はありません.元画像の方には縦横ともに100%を指定します.
範囲指定要素のspanタグには自由に移動できるように{position: absolute}を設定します.範囲指定要素とズーム画像はカーソルが元画像に乗らない限り表示されないので,{display: none}で非表示にしておきます.
ズーム画像の幅と高さはズーム倍率によって変更されるのでここでは指定しません.ズーム画像の親要素には{overflow: hidden}を設定しておきます.これは親要素からはみ出ている子要素は見えなくするという処理です.この設定をすることで,あたかもズームされているような処理を実装することができます.
またズーム画像は,画像自体の位置を変更することで表示場所を変更するので,{position: absolute}を設定します.
jQuery(javascript)
$(function(){
const $originImg = $("#original-img"),
$zoomImg = $("#zoom-img"),
$zoomCursor = $("#zoom-cursor");
/*
* zoom関数の実行
* 第1引数:ズーム倍率
* 第2引数:元画像の親要素
* 第3引数:ズーム画像の親要素
* 第4引数:ズーム範囲指定カーソル要素
*/
zoom(5, $originImg, $zoomImg, $zoomCursor);
});
function zoom (zoomRate, $originImg, $zoomImg, $zoomCursor) {
// ズームカーソルの範囲設定
$zoomCursor.css({
"width" : $originImg.width() / zoomRate,
"height" : $originImg.height() / zoomRate
});
// ズーム後の画像のサイズ設定
$zoomImg.find("img").css({
"width" : ($originImg.width() + 2) * zoomRate,
"height" : ($originImg.height() + 2) * zoomRate
});
const originImgTopPositon = $originImg.offset().top, // 元画像上端位置
originImgBottomPositon = originImgTopPositon + $originImg.height(), // 元画像下端位置
originImgLeftPositon = $originImg.offset().left, // 元画像左端位置
originImgRightPositon = originImgLeftPositon + $originImg.width(), // 元画像右端位置
zoomCursorWidth = $zoomCursor.width(), // 範囲指定カーソル幅
zoomCursorHeight = $zoomCursor.height(); // 範囲指定カーソル高さ
// カーソルが元画像要素の上に来ている時の処理
$originImg.on('mousemove', function(e) {
// 現在のカーソル位置の取得
let mouseX = e.pageX,
mouseY = e.pageY;
//横方向の微調整
if (mouseX <= originImgLeftPositon + zoomCursorWidth / 2 ) {
// カーソルが元画像の左端にいる時のカーソル位置の設定
mouseX = originImgLeftPositon;
} else if (mouseX >= originImgRightPositon - zoomCursorWidth / 2 ) {
// カーソルが元画像の右端にいる時のカーソル位置の設定
mouseX = originImgRightPositon - zoomCursorWidth;
} else {
// カーソルが元画像の中央付近にいる時のカーソル位置の設定
mouseX -= (zoomCursorWidth / 2);
}
//縦方向の微調整
if (mouseY <= originImgTopPositon + zoomCursorHeight / 2) {
// カーソルが元画像の上端にいる時のカーソル位置の設定
mouseY = originImgTopPositon;
} else if (mouseY >= originImgBottomPositon - zoomCursorHeight / 2) {
// カーソルが元画像の下端にいる時のカーソル位置の設定
mouseY = originImgBottomPositon - zoomCursorHeight;
} else {
// カーソルが元画像の中央付近にいる時のカーソル位置の設定
mouseY -= (zoomCursorHeight / 2);
}
// 拡大範囲の位置設定
$zoomCursor.css({
"left" : mouseX,
"top" : mouseY
});
$zoomCursor.show();
// ズーム画像の位置設定
$zoomImg.find("img").css({
"left" : - (mouseX - originImgLeftPositon) * zoomRate,
"top" : - (mouseY - originImgTopPositon) * zoomRate
});
});
// カーソルが元画像要素の上から離れた時の処理
$originImg.on('mouseout', function(e) {
$zoomCursor.hide();
$zoomImg.find("img").hide();
});
}zoom関数の引数
この記事では関数としてズーム機能を実装しました.関数名は「zoom」で引数には以下の4つを取ります.
- 第1引数:ズーム倍率
- 第2引数:元画像の親要素
- 第3引数:ズーム画像の親要素
- 第4引数:ズーム範囲指定カーソル要素
画像上のカーソル判定
関数内の処理として,まず初めに元画像にカーソルが載っているかの判定を行います.これはjQueryのonメソッドの「mouseover」と「mouseout」のイベントで実装できます.
「mouseover」にはカーソルが元画像上にある時の処理を記述し,「mouseout」にはカーソルが元画像上にない時の処理を記述します.「mouseover」の処理は複雑ですが,「mouseout」の処理はズーム範囲指定カーソル要素とズーム画像を非表示にするだけの簡単な処理が実装してあります.
↓↓↓onメソッドの詳しい使い方は以下のサイトまで!↓↓↓
拡大範囲のカーソル設定
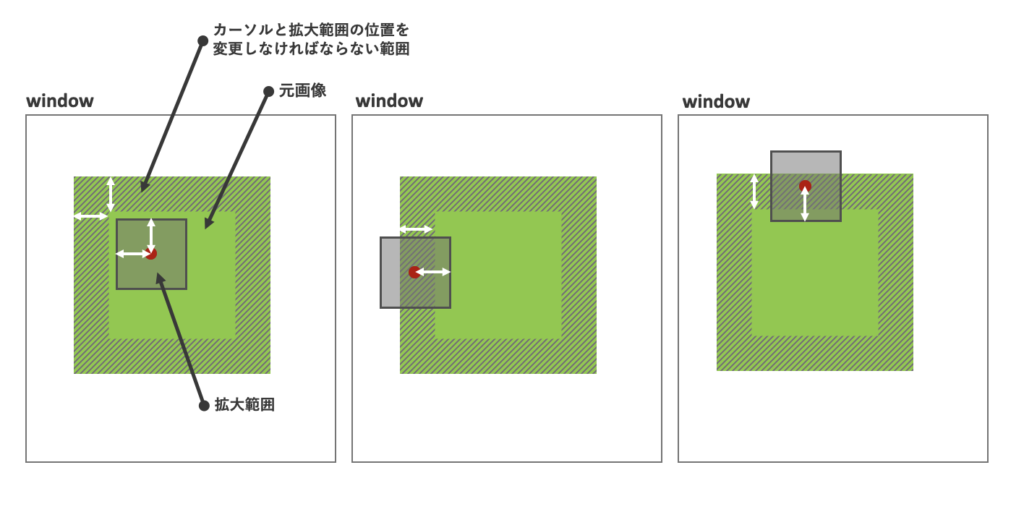
今回のzoom機能は拡大範囲の要素の中心にカーソルが位置するように設定しますが,元画像上の際にカーソルがあるときは,別の処理が必要です.拡大範囲の中心に常にカーソルがある場合,元画像の際にカーソルが行った時に拡大範囲が画像の外に出てしまいます.

コード上ではjQueryの47行目から70行目までがこの処理を行なっています.画像の際にいるときに拡大範囲が絶対に画像の外に出ないようにしています.
72行目から77行目までで拡大範囲の位置を実際にcssメソッド設定し,80行目から84行目でズーム画像の位置設定をcssメソッドで実行しています.ズーム画像の位置はズーム倍率を乗算するのを忘れないでください.
まとめ
この機能はamazonさんの商品ページで使われています.左側に複数の画像があり,それを選択することで中央に画像が表示されます.選択式のスライドショーみたいな感じです.そこから表示中の画像乗にカーソルを持っていくと拡大範囲の青枠とともに,商品詳細が書いてあった場所に拡大画像が表示されます.今回実装した機能とほぼ同じです.

写真だけでなく,自身が作成したもの(イラスト,風景画,写真,Webサイトデザイン,広告デザイン etc.)を掲載する,ポートフォリオ等に使っても,いいかもしれないですね.
サンプルページのソースコードはこちらからダウンロードできます.(github)




