
今回は画像ギャラリーの写真フィルタリング機能を実装していきます.ここでいうフィルタリング機能とは,複数ある画像の中から条件に合致した写真のみを表示する機能のことです.
完成イメージ

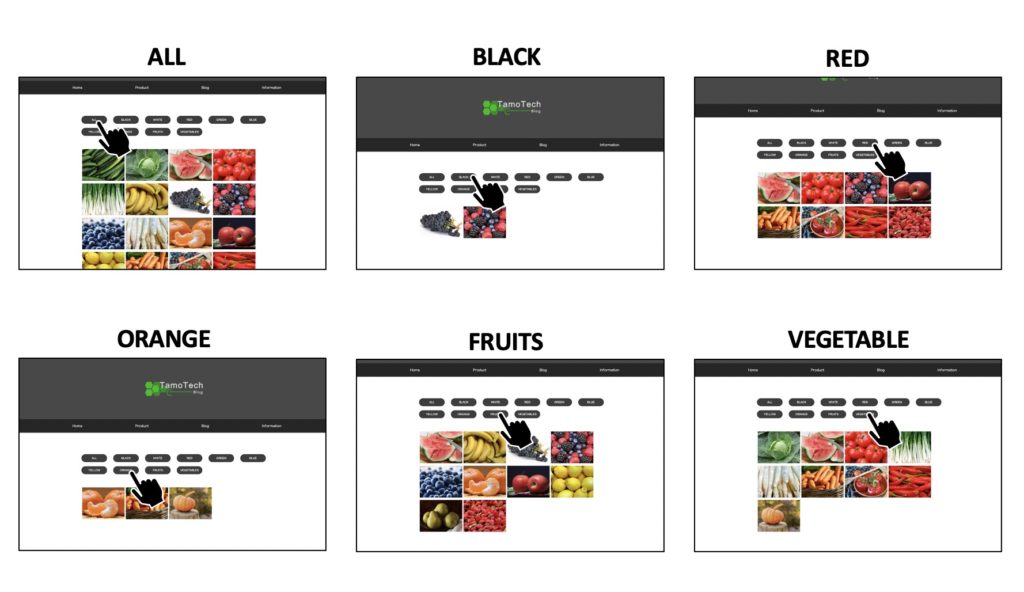
今回の完成イメージはこんな感じです.ギャラリー上部にあるボタンを押すことで画像がフィルタリングされて表示されます.1つの画像に対して,複数のボタンで表示させることも可能です.
HTML
section class="content1">
<div class="buttons">
<button value="all">ALL</button>
<button value="black">BLACK</button>
<button value="white">WHITE</button>
:
</div>
</section>
<section class="content2">
<ul class="gallery">
<li class="vegetables green"><img src="img/gallery/きゅうり.jpg" alt="g1"></li>
<li class="Vegetables green"><img src="img/gallery/キャベツ.jpg" alt="g2"></li>
<li class="Vegetables fruits green red"><img src="img/gallery/スイカ.jpg" alt="g3"></li>
<li class="Vegetables red"><img src="img/gallery/トマト.jpg" alt="g4"></li>
:
</ul>
</section>HTMLで重要なのはボタンとなる要素にvalue属性を追加するところです.Value属性に追加した文字列をliのクラスに挿入します.liには複数のクラスを指定して,jQueryでクラスの有無を判別してフィルタリングを行います.
今回はHTMLが長いので全ては掲載していませんが,画像を追加するたびにフィルタリングしたいクラスを追加してください.
JavaScript (jQuery)
$(function(){
let $filteringBtn = $(".buttons button"),
$image = $(".gallery li");
// フィルタリングボタンがクリックされた時の処理
$filteringBtn.click(function(){
let target = $(this).attr("value");
// 各画像に対する処理
$image.each(function(){
// 初期値として全てを非表示にする
$(this).animate({
"opacity": 0
}, 300, function(){
$(this).hide();
/*
指定の画像要素にクリックされたボタンのvalueのクラスが入っていれば表示
value属性がallの場合も表示する
*/
if($(this).hasClass(target) || target == "all") {
$(this).show();
$(this).animate({
"opacity": 1
}, 300);
}
});
});
});
});CSS
CSSは特に気をつけることはありません.画像の表示非表示はjQueryとHTMLだけで完結することができます.ギャラリーを追加したい場合,jQueryのプラグイン を使用するのもいいかもしれません.下記のサイトを参考にしてみてください.
すぐにWebサイトに実装できるギャラリー用の33のJqueryプラグイン
https://www.creativosonline.org/ja/%E3%83%95%E3%82%A9%E3%83%88%E3%82%AE%E3%83%A3%E3%83%A9%E3%83%AA%E3%83%BC%E7%94%A8%E3%81%AEjquery%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3.html
まとめ
この記事では画像に設定してあるクラスからフィルタリングを行いました.今回は画像のフィルタリングでやりましたが,ブログの記事やニュース,お知らせ等でもクラスをフィルタリングしたいクラスを設定することで同じことができます.ぜひ使ってみてください.




