
今回はリロードするたびに画像がランダムに変化する関数をjQueryで作っていきます!関数で作り,引数に画像となる要素と画像名の配列を指定することで,汎用性の高い関数を作ります.
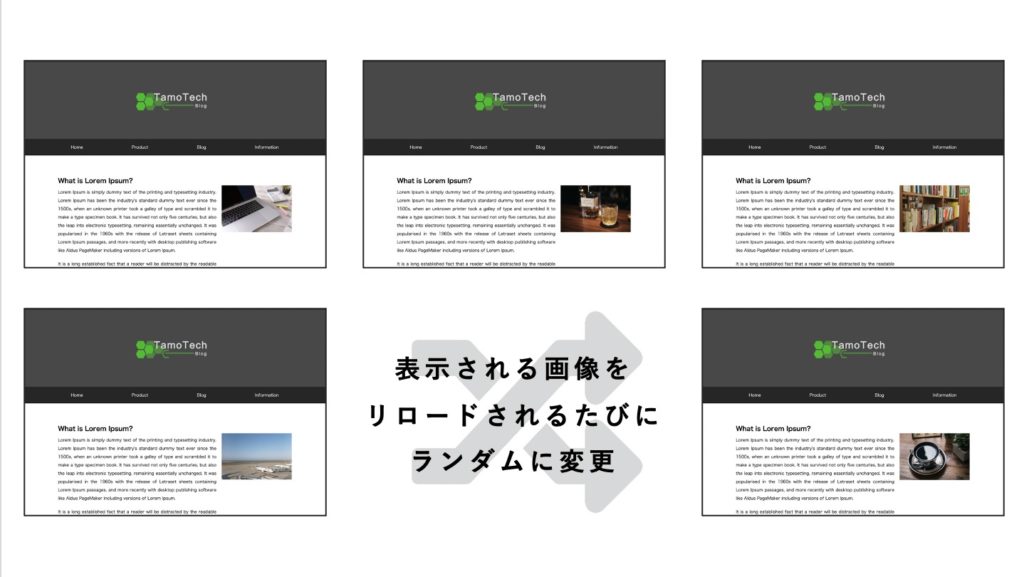
完成イメージ
今回はサムネイル画像をランダムで5枚変化させます.今回はサムネイル画像でやっていますが,ヘッダー画像でも,途中に表示されている画像でもなんでもランダム表示できるように関数を作っていきます.

HTML
<div class="thumbnaile" id="random_thumbnaile">
<img src="img/thumbnail_1.jpg" alt="thumbnaile">
</div>HTMLで意識するところは特にありません.src属性に画像までの相対パスを指定します.jQueryでこの相対パスを変更します.
CSS
cssは特に意識する必要はありません.自身が作成しているサイトのに合わせてレイアウトを構成して下さい.
jQuery(javascript)
$(function(){
// ランダムに表示させたいイメージ名を配列に格納
let thumbnaileFileNameArray = [
"thumbnail_1",
"thumbnail_2",
"thumbnail_3",
"thumbnail_4",
"thumbnail_5",
];
// ランダム表示させたいimg要素を定義
let $thumbnaileImgElement = $("#random_thumbnaile img");
// 関数の実行
randomImage(thumbnaileFileNameArray, $thumbnaileImgElement)
});
/****************************
ランダム表示する関数
第1引数:イメージ名配列
第2引数:イメージ要素(jQuery型)
*****************************/
function randomImage ( imgArray, $target){
var num = Math.random();
num = Math.floor(num * imgArray.length);
$target.attr("src", "/img/" + imgArray[num] + ".jpg");
};まずは,画像をランダム表示するための関数を作りましょう.引数には画像ファイル名を格納した配列と,ランダム表示させる要素を指定できるようにします.
関数内の処理はまず,numに0から1間の少数を格納します.その後配列の要素数をnumに乗算し,少数以下を切り捨てます.この時numには「0,1,2,3,4」の数字が入ります.Math.random()は0以上1未満が入るため,最終的なnumに5が入ることはありません.
その後jQuerryのattr()メソッドで第1引数に要素の属性名(今回は「src」)を指定し,第2引数に画像までの相対パスを指定します.これで画像がリクエスト毎に画像が切り替わります
まとめ
jQueryでの処理はかなり簡単です.タグの仄声を書き換えるだけでリクエストするたびに画像が切り替わります.この関数の応用として,クリックイベントが起きたら画像をランダムで変更したり,マウスが乗るたびに画像をランダムで変更するような処理にも使用できます.ぜひ色々試してみてください!




