
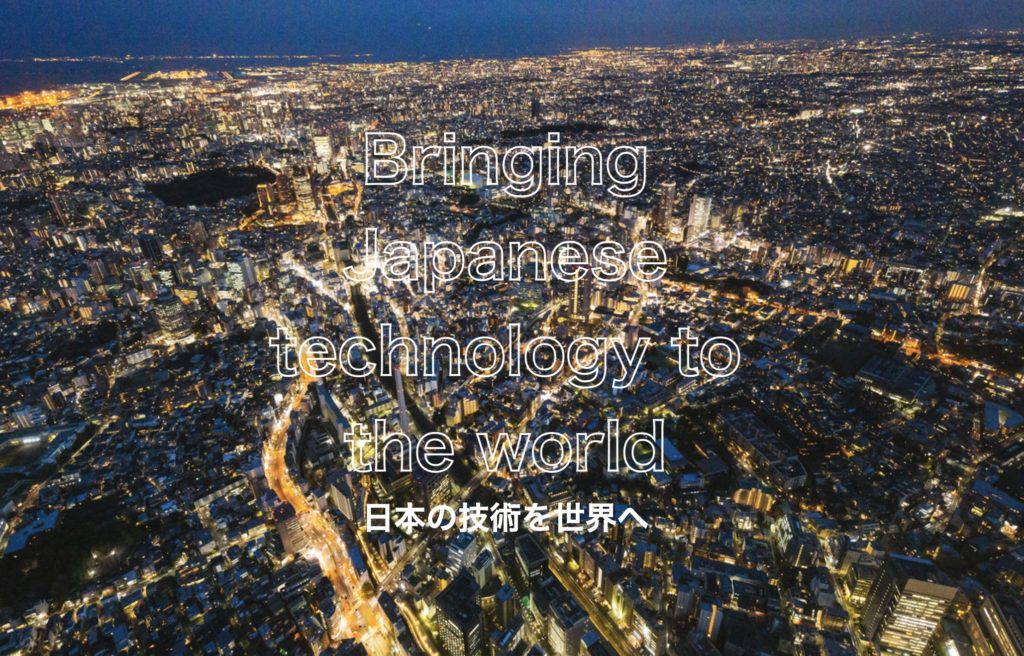
画像上のタイトルや見出しを縁取りだけして,文字内から背景画像を透過させる方法をご紹介します.
枠抜きして色は透過させる

h1 {
color: transparent;
-webkit-text-stroke: 2px white;
}<header>
<div class="background_img">
<img src="img/background_img.jpg" alt="#" class="back">
</div>
<div class="decoration">
<h1>Bringing Japanese technology to the world</h1>
<h2>日本の技術を世界へ</h2>
</div>
</header>背景画像とその上に表示するデコレーション文字列を設定しています.CSSの細かい設定は省略していますがcolorにtransparetを設定し,色なしにしています.-webkit-text-strokeで枠線の太さと色を指定しています.しかし-webkit-text-strokeはInternet Explorerには非対応なので,その場合はSVGで実装するようにしましょう.




