
2020年9月20日にiOS 13のアップデートが行われ,ついに!待望の!ダークモードが実装されました!!このダークモードって見た目がかっこいいだけじゃないんです!ダークモードには,低照度時の目への負担の軽減,消費電力の低減等の利点があります.今回はWebページにおけるダークモードを「jQuery」を用いて実装していきます.

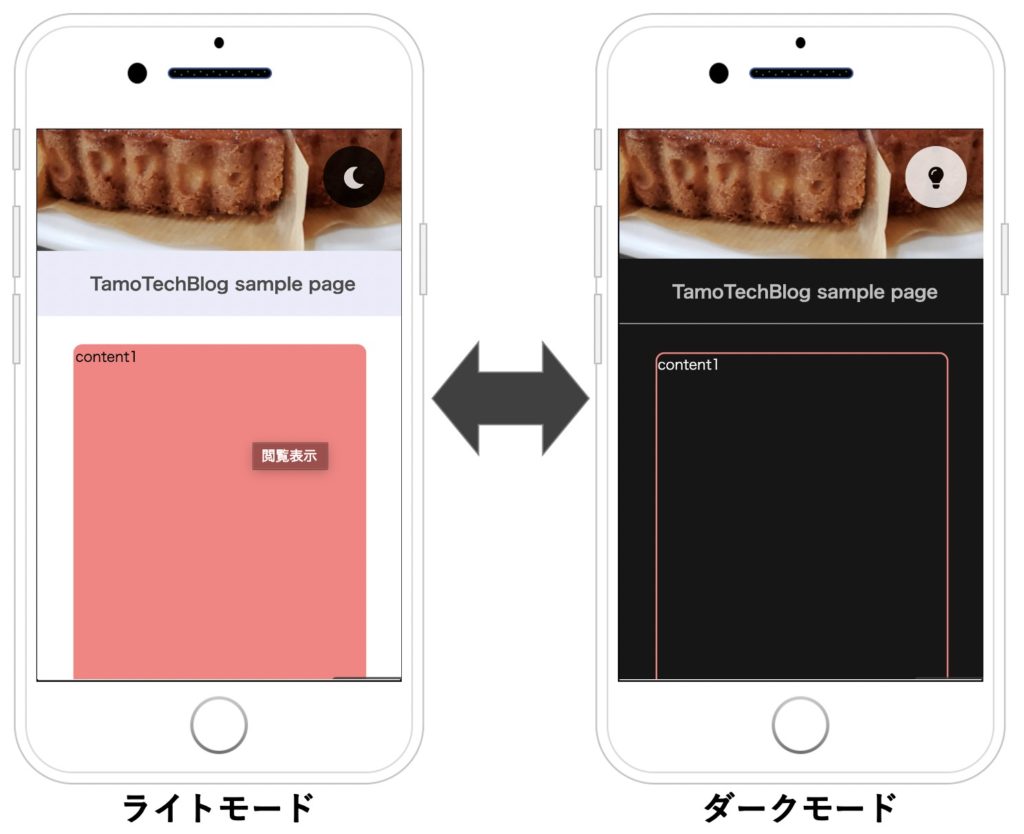
今回作成したサンプルページのイメージはこんな感じです.右上の月マークのボタンを押すと,Webページ全体がダークモードに切り替わります.またライトモードでは月マークを表示し,ダークモード時では電球マークを表示させるように切り替えます!それではコードをみていきましょう!サンプルページのコードを中心に解説していきますが,レイアウトのためのCSSやHTML,ダークモード以外のjQueryの詳細は省略します.
HTML
<div class="darkMode">
<div class="darkMode_trigger">
<i class="fas fa-moon"></i>
<i class="fas fa-lightbulb"></i>
</div>
</div>ダークモードの切り替えに使用するボタンのコードになります.「Font Awesome」を使用して月マークと電球マークを取得します.「Font Awesome」の使い方はこちらのサイトが分かりやすいです!
CSS(SCSS)
body {
transition: 0.5s;
}
.darkMode {
.darkMode_trigger {
position: fixed;
right: 20px;
top: 20px;
width: 70px;
height: 70px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
background-color: black;
opacity: 0.8;
transition: 0.5s;
z-index: 100;
i {
font-size: 25px;
}
.fa-moon {
color: rgb(255, 255, 255);
}
.fa-lightbulb {
color: rgb(0, 0, 0);
display: none;
}
}
.darkModeActive {
background-color: rgb(255, 255, 255);
.fa-moon {
display: none;
}
.fa-lightbulb {
display: block;
}
}
}
.dark {
background-color: #161616;
transition: 0.5s;
header {
color: #e9e9e9;
background-color: #161616;
border-bottom: 1px solid #e9e9e9;
transition: 0.5s;
}
#container {
.sample-box {
background-color: #161616;
color: #ffffff;
transition: 0.5s;
}
}
footer {
background-color: #161616;
border-top: 1px solid #e9e9e9;
transition: 0.5s;
}
}今回はSCSSでCSSを記述しています.ダークモード中のデザインを「.dark」以下に書けば,CSSで記述するよりすっきりします.
まずは「.darkMode_trigger」に対してボタンのデザインと位置を指定します.電球マークの方はダークモード中に表示させるので,{ display: none }で非表示にします.
「.darkModeActive」はボタンが押された時に「.darkMode_trigger」要素に追加するクラスです.このクラスがある場合は月マークを非表示にし,電球マークを表示させます.ボタンの背景色とマークの色もここで指定しています.
「.dark」はbody要素に追加するクラスです.ボタンが押されることで追加されます.この「.dark」以下にダークモード時のデザインを追加で指定します.
ダークモードでデザインが切り替わる要素には{ transition: 0.5s; }を指定しておくと,急に切り替わることなくゆっくり切り替わります.
javascript(jQuery)
$(function(){
let $body = $('body'),
$darkMode = $('.darkMode'),
$darkMode_trigger = $darkMode.find('.darkMode_trigger');
$darkMode_trigger.on('click',function(){
$(this).toggleClass('darkModeActive');
if($(this).hasClass('darkModeActive')){
$body.addClass('dark');
} else {
$body.removeClass('dark');
}
});
});「.darkMode_trigger」にクリックイベントを設定します.この要素がクリックされると,この要素にtoggleClass()で「darkModeActive」クラスがなければ追加し,あれば消去します.「darkModeActive」クラスの有無で「body」要素に「.dark」クラスを追加するか消去するかをif文で指定します.
実際のデザインの指定等はCSSで行っているので,jQueryではクラスの追加及び消去が主な役割となります.
まとめ
今回は今流行のダークモードについて解説しました.ダークモード時のデザインの指定が必要ですが,jQueryはクラスの追加消去のみでできるため,とても簡単に実装できます.
基本的にスマートフォンのようなモバイル版での実装が基本となると思います!デスクトップ版ではあんまり意味のないように感じます.スマホは照明のないところでも見る機会が多くあると思うので,モバイル版のデザインで取り入れてみてはどうでしょうか!
サンプルページのすべてのソースコードはこちらからダウンロード可能です.




