
WebページやWebアプリを使っている時に,「画面せまいな〜」とか「メニューバーがなければ良いのに」とか「今メニューバーいらんねん!」とか思ったことありませんか??自分のWebページを作るときは是非今回の「上スクロールすると出現し,下スクロールで消える,メニューバー」を採用してみてください!モバイルファースを意識した,良いサイトになること間違いなしです!それでは,解説していきます!
今回はモバイル版を想定して,コードを解説していきます.でもページもモバイル版に合わせてあります.デモページは下記URLから閲覧可能です.
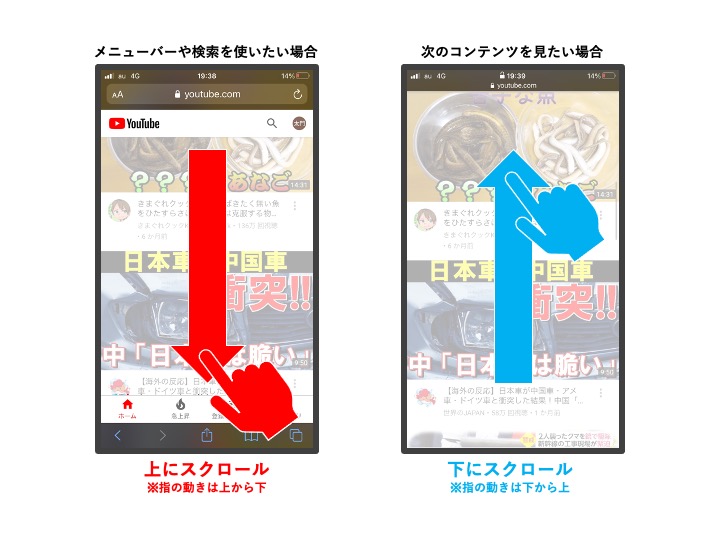
このメニューバーを採用しているサイトは「Youtube」です.Youtubeをアプリではなく,Webページで開いてみてください.上にスクロールするとメニュバーや検索バーが出現しますが,下にスクロールすると上下に隠れます.

下にスクロールする場合のユーザー意図はほぼ間違いなく,「次のコンテンツが見たいから」です!!メニューバーいらなくね?ってことになります.スティッキーヘッダーで常に表示しておくメリットは一つもありません.上に戻るタイミングで表示してあげれば良いことです.
モバイル版でのWebページ表示は領域が狭いため,少しの工夫で劇的に使いやすくなります.またURL欄や,Webページのツールバーも同じ原理で出現します.Webページ本体にも付けて損はない機能です.
それでは実際にコードの解説をしていきます.
HTML
<body>
<!-- ヘッダー -->
<header>
<div class="inner">
<h1>TamoTechBlog sample</h1>
</div>
</header>
<!-- コンテンツ -->
<div id="container" role="main">
</div>
<!-- フッター -->
<footer>
<div class="inner">
<a href="https://tamotech.blog"><i class="fas fa-home"></i></a>
<a href="https://tamotech.blog/category/css/"><i class="fab fa-css3-alt"></i></a>
<a href="https://tamotech.blog/category/jquery/"><i class="fab fa-js-square"></i></a>
<a href="https://tamotech.blog/category/node-js/"><i class="fab fa-node-js"></i></a>
</div>
</footer>
</body>今回,スクロール方向によって表示・非表示するコンテンツは,「header要素」と「footer要素」です.cssを直接書き込むので,idやclassは特に必要ありません.それぞれの子要素は,好きに変更しても問題ありません.
SCSS(CSS)
header {
width: 100%;
height: 70px;
color: #1d1d1d;
background-color: #e6e6fa;
opacity: 0.6;
position: fixed;
top: 0;
transition: 0.5s;
}
footer {
width: 100%;
height: 70px;
color: #ffffff;
background-color: #383838;
position: fixed;
bottom: 0;
transition: 0.5s;
}今回はSCSSでコードを書いているので,CSSにコンパイルする必要があります.
CSSのポイントとしては,「header」と「footer」に{position: fixed}で位置を固定させます.「header」は{top: 0},「footer」は{bottom: 0}を指定します.この値をjQueryで書き換えます.
またアニメーション時間として両方の要素に{transition: 0.5s}を設定します.すべてのCSSを書いているわけではありません.デモページのすべてのCSSを見たい方は,ページ下部にデモページのソースコードをダウンロードできるようにしてあります.
javascript(jQuery)
let start_position = 0, //初期位置0
window_position,
$window = $(window),
$header = $('header'),
$footer = $('footer');
// スクロールイベントを設定
$window.on( 'scroll' , function(){
// スクロール量の取得
window_position = $(this).scrollTop();
// スクロール量が初期位置より小さければ,
// 上にスクロールしているのでヘッダーフッターを出現させる
if (window_position <= start_position) {
$header.css('top','0');
$footer.css('bottom','0');
} else {
$header.css('top','-70px');
$footer.css('bottom','-70px');
}
// 現在の位置を更新する
start_position = window_position;
});
// 中途半端なところでロードされても良いようにスクロールイベントを発生させる
$window.trigger('scroll');「window」に対して,スクロールイベントを設定します.イベント内部では,まずスクロール量を取得します.初期値とスクロール量からどちらの方向にスクロールしたか判定し,cssプロパティを追加します.
イベントの最後に,現在位置の更新を行います.最後に中途半端なところでロードされても良いようにスクロールイベントを発生させて終了です.
まとめ
スクロール方向の判定は,かなり簡単にできます.横方向のスクロールにも対応可能です.スクロールの方向に応じて行うアニメーションは他にもあるので,試してみてください.
デモページのソースコードはこちらからダウンロード可能です.




