
グリッドレイアウトというものをご存知でしょうか?グリッドとは水平線と垂直線の集合が交差した,編み目上のものを指します.CSSではこのグリッド線を設定し,その線でボックスの配置位置を定義するグリッドレイアウトが可能です.これまで,フレックスボックスで配置してきたコンテンツをより「柔軟に自由に」配置できます.今回は,ラインベースのグリッドレイアウトを実装するための基本的な使い方を解説します.
ラインベースのグリッドレイアウトとは?
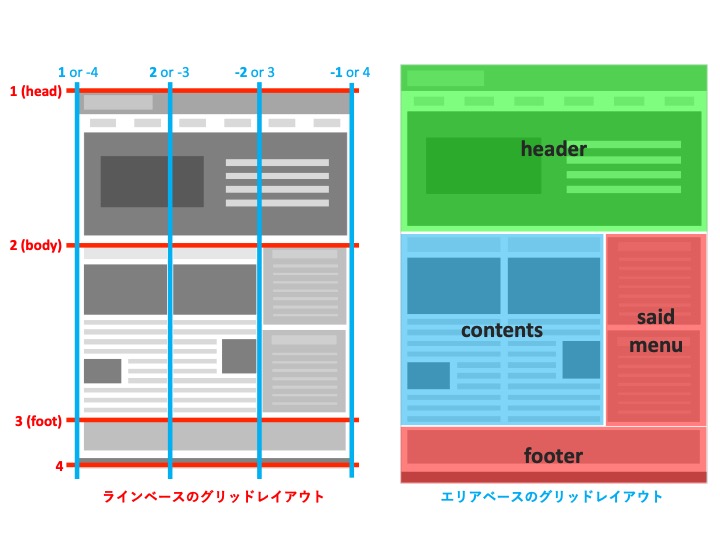
CSSでは,ラインベースとエリアベースの2種類でグリッドを定義できます.2種類のグリッドを簡単に説明すると,
- 要素の位置をグリッド線の番号(ライン名)で配置するのがラインベース
- 要素の位置をエリア名で配置するのがエリアベース

今回はラインベースでのグリッドレイアウトを解説していきます.ラインベースのグリッドレイアウトでは「線の名前」と「線と線の間隔」「線幅(グリッドの余白になる)」を定義することができます.
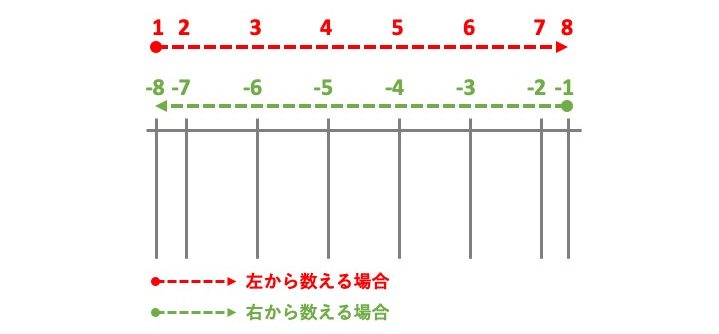
線の名前を定義しない場合,番号がデフォルトで振られています.垂直線は左から数える場合1から順に数え,右から読む場合−1から数えます.水平線も同様ですが,名前をつけると使いやすいです.
それでは,コードをまじえながら使い方を解説していきます!
ステップ1 親要素をグリッドコンテナにする
まずは親要素をグリッドコンテナーにする必要があります.グリッドコンテナに設定した要素直下の子要素はグリッドアイテムとなります.これはフレックスコンテナとフレックスアイテムの関係と同じです.
グリッドコンテナにしたい要素に下記のプロパティを追加します.
body {
display: grid;
}下記のサンプルコードでは,垂直線を指定していないため,全て縦に並んでいますが,しっかりとグリッドコンテナが設定されています.
See the Pen tamotech sample by 前田タモン 学生ブロガーもどき!web関連技術発信! (@tamotech1028) on CodePen.
ステップ2 水平線および垂直線を定義する
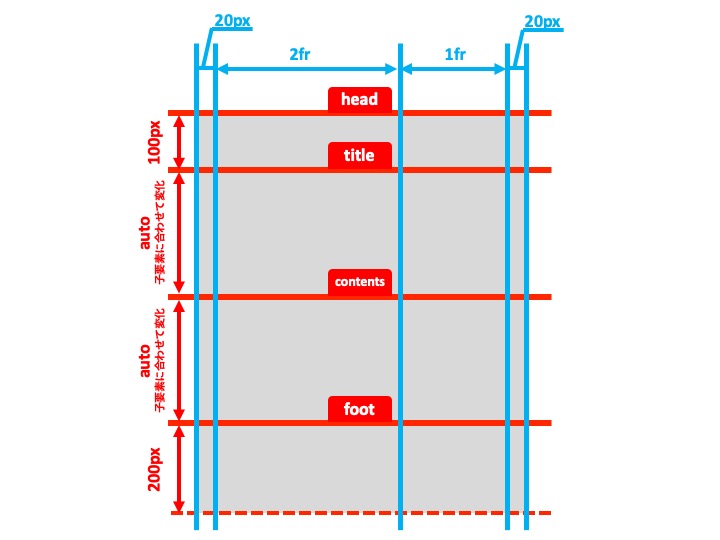
グリッドコンテナの次は,グリッドを作るための水平垂直線を定義します.今回は4×4のグリッドを定義します.
水平線の定義 「grid-template-rows」
水平線を定義するにはグリッドコンテナに設定した親要素に以下のプロパティを設定します.
body {
grid-template-rows:
[head] 100px
[title] auto
[contents] auto
[foot] 200px;
}上記のコードは一例です.「grid-template-rows」のプロパティには「線の名前」と「次の線までの幅」を設定します.「線の名前」は任意の名前をつけることができます.線の名前を設定せずに,幅だけを設定することも可能です.
垂直線の定義 「grid-template-columns」
水平線を定義した時と同様に,親要素であるグリッドコンテナに以下のプロパティを設定します.
body {
grid-template-columns: 20px 2fr 1fr 20px;
}上記のコードは一例です.ここで使われている「fr」は比を表すものです.左右20px確保した後,残った横幅を「 2 : 1 」に分割します.このプロパティも任意の列数で設定可能です.上記の2つのコードを合わせて作成したグリッドが以下の図のようになります.

水平線と垂直線のプロパティを追加すると以下のようになります.各子要素がわかりやすいように,「border」で2pxの枠線をつけています.
See the Pen grid_size by 前田タモン 学生ブロガーもどき!web関連技術発信! (@tamotech1028) on CodePen.
みてわかる通り,レイアウトが崩れていますよね?右端,左端の列は余白として確保しただけなので,要素を入れたくありません.これは,左上のグリッドから順にグリッドアイテムを格納していっているからです.
次は実際に要素を配置してレイアウトを整えていきます.
ステップ3 グリッドアイテムを配置する水平線と垂直線の番号を指定する
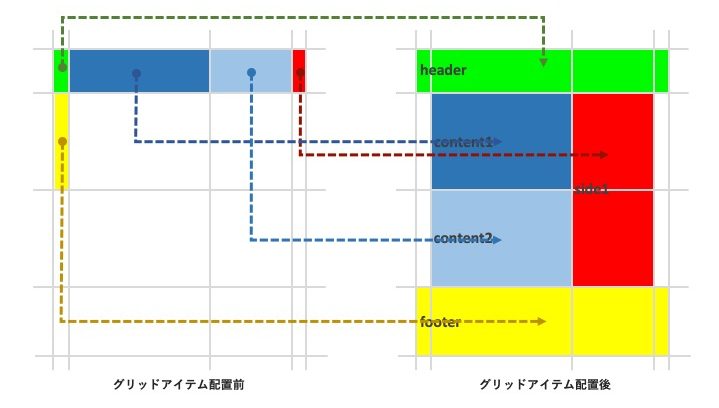
次に,作成したグリッドにコンテンツを配置して,レイアウトを整えていきます.下の図の左側が,配置設定をせずに自動で並んだ図で,右側がグリッド配置した図になります.それではグリッドアイテムに配置設定を追加していきます.

行方向の配置設定
任意のグリッドアイテムの上辺がどの線から始まって,何個のグリッドをまたいでグリッドアイテムを設置するかを設定します.CSSのコードは以下の通りです.
content1 {
grid-row: title;
}
/*2つのグリッドまたぐ場合*/
side-menu {
grid-row: title / span 2;
}
/*任意の位置までグリッドアイテムを拡張する場合*/
side-menu {
grid-row-start: title;
grid-row-end: foot;
}
/*スタート位置と終了位置を同時に記述可能*/
side-menu {
grid-row: title / foot;
}
グリッドアイテムの行方向の配置位置は「grid-row」で設定します.プロパティにはグリッド作成時に設定した線の名前もしくは番号を指定します.番号は上から順に1から始まります.
「grid-row」の設定方法は色々ありますが,上記コードの下3つの設定方法はやっていることは同じです.自分の好きな方法でかまいません!
列方向の配置設定
任意のグリッドアイテムの左辺がどの列から始まって,何個のグリッドをまたいでアイテムを設置するかを設定します.
この設定も行方向の設定とほとんど同じでが,列方向の線には,名前を指定しないことがほとんどなので,番号で位置を指定します.列方向の配置を設定するコードは以下のようになります.
header {
grid-column: 1 / -1;
}
footer {
grid-column: 1 / span 2;
}
.contents {
grid-column-start: 2;
grid-column-end: -2;
}番号の数え方は下記の図の通りです.

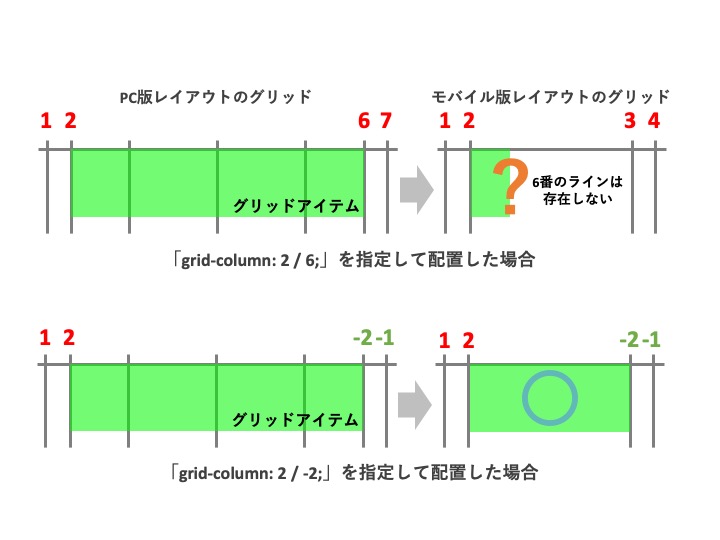
前述しましたが,数える向きを正か負で表現します.ではなぜ,数える向きを指定するのでしょうか?それはレスポンシブデザインをグリッドレイアウトで実装するときに役立ちます.

モバイル版のグリッドはシンプルなものが多いです.PC版のグリッドをそのまま使用することは可能ですが,正直言って邪魔でしかありません.モバイル版のグリッドは再設定することがほとんどです.
なのでグリッドアイテムをPC版のグリッドに合わせて大きな数字で配置すると,モバイル版のレイアウトが崩れる可能性があります.モバイル版も考慮して負の値を使うことで防ぐことができます.
PC版でもモバイル版でも同じ設定を2度してもいいのですが,あまりスマートではありません,不必要なコードはなるべく削りましょう!
水平位置と垂直位置を実際に設定してみる
上記のコードをもとにグリッドアイテムを配置してみます.
See the Pen grid-item by 前田タモン 学生ブロガーもどき!web関連技術発信! (@tamotech1028) on CodePen.
これで,グリッドの配置は完了です.結構簡単ですよね!グリッドコンテナ内のアイテムを一つづつ配置していくだけなので,簡単にレイアウトを整えられます!
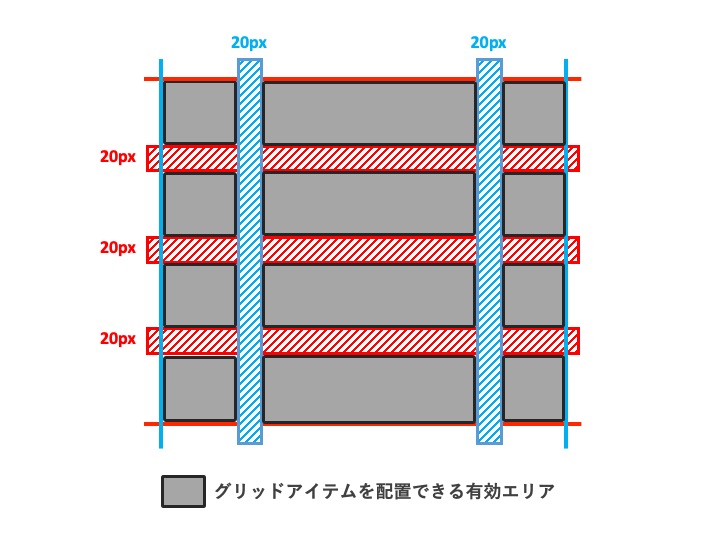
補足 グリッド線に幅を持たせて余白を作る「gap」

グリッドの線に幅を持たせることで,余白を作ることができます.「margin」を使わずにコンテンツのレイアウトを調整できます.
これは必ず必要というわけではありませんが,コンテンツのレイアウトを整えるのに役立ちます.コードは以下の通りです.
body {
grid-row-gap: 20px;
grid-column-gap: 20px;
}実際にギャップがある場合とない場合を見比べてみましょう.
See the Pen grid-gap by 前田タモン 学生ブロガーもどき!web関連技術発信! (@tamotech1028) on CodePen.
緑のボックスはギャップなし,青のボックスは列行共に20pxギャップありです.下側の青ボックスにはギャップがあるためきれいに見えます.marginを使用してないので,コードもスッキリしています.
まとめ
CSSグリッドを使うことでWebページ制作がとてもシンプルになります.グリッドレイアウトは,従来の方法と比べて必要になる知識が大きく変わります.今回は基礎的なことを紹介しましたが,使い方は無限大です!グリッドレイアウトを実装する時はぜひ参考にしてみてください!
次回はグリッドアイテムそのものの位置揃えについて解説します!最後まで見ていただきありがとうございました!!




