
今回はレスポンシブに対応したWebサイトを作る時の,重要ポイントを解説します.結果から述べると,「レスポンシブ対応のサイトはモバイル版に全力をそそげ!」です.今回はモバイルファーストが以下に重要か,なぜPC版(デスクトップ版)ではないのかをじっくり解説していきます.
なぜ「モバイルファースト」なのか?

「モバイルファースト」とは,Webサイトをスマホのような小さな端末で閲覧しても,ストレスや不快感なくサイトを閲覧できるようなデザインを構築することを言います.
もちろんデスクトップ版を適当に作っていいわけではありません.デスクトップ版にも利点があり,閲覧する人も少なくないからです.ではなぜモバイル版にこだわる必要があるのでしょう.
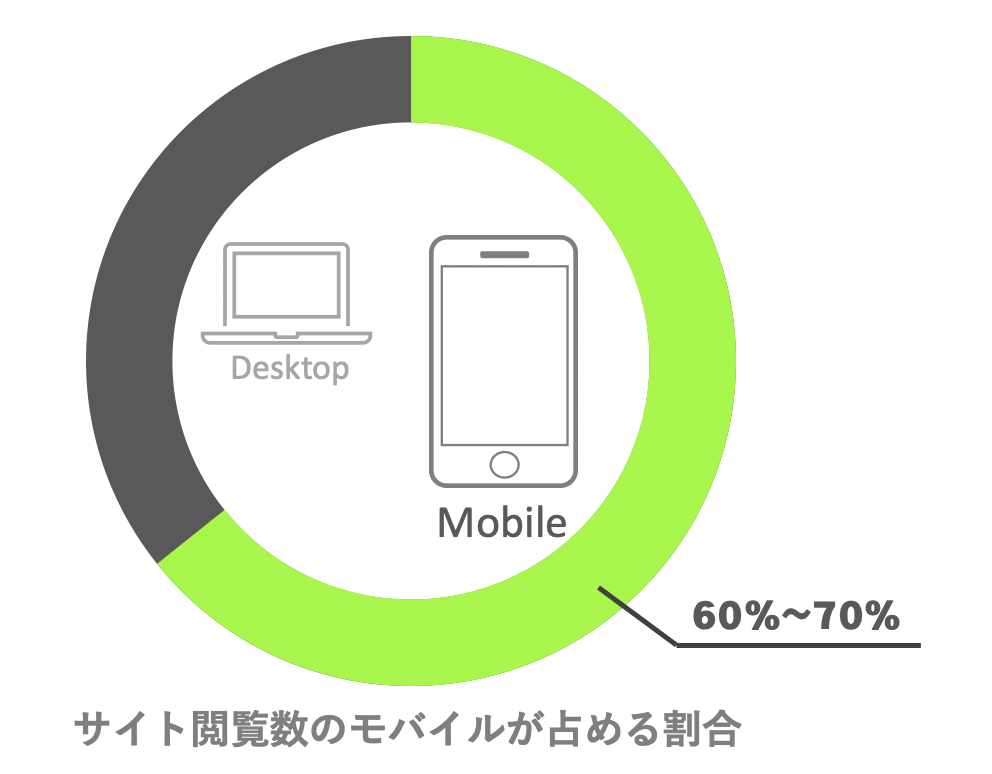
それは,インターネット利用環境がデスクトップよりスマートフォンが主流になったからです.サイトの種類にもよりますが,サイト閲覧数の60%から70%程度がスマートフォンを占めています.

スマートフォンは手軽に持ち歩くことができ,どこからでもインターネットに接続することができます.この手軽さがサイト閲覧数を向上させている要因にもなっています.またデスクトップで閲覧する人は,ほぼ確実にスマートフォンを持っていると思いますが,スマートフォンで閲覧する人は,PCを持っているとは限りません.
これらのことから「レスポンシブ対応のサイトはモバイル版に全力をそそげ!」と言うことにつながってきます!
モバイルファーストなサイト構築とは?
では,どのように開発を行っていけば,モバイルファーストと言えるのでしょうか?ここで間違えて欲しくないのが,「モバイル版から先に作ってしまおう!」とか「モバイル版だけ先にリリースしてしまおう!」ではないと言うことです.
あくまでも,サイト閲覧者の負担にならないような,モバイル版のサイトを構築することを意識していきましょう!ではどのようなところに気をつければよいか解説していきます.
モバイル版とデスクトップ版の「画像や図」は切り替えろ!!
イメージしやすいものから解説すると,図や画像が分かりやすいと思います.デスクトップで画像や図が配置されたサイトを見る場合,そこそこのサイズがあるため,文字が潰れたり何の画像かわからなくなったりすることはないですよね?
これらの画像や図をそのままモバイル版にも採用したらどうでしょう?写真などであれば,問題なく見えるかもしれませんが,図などはとても小さくなってしまい閲覧者の負担となってしまうかもしれません.
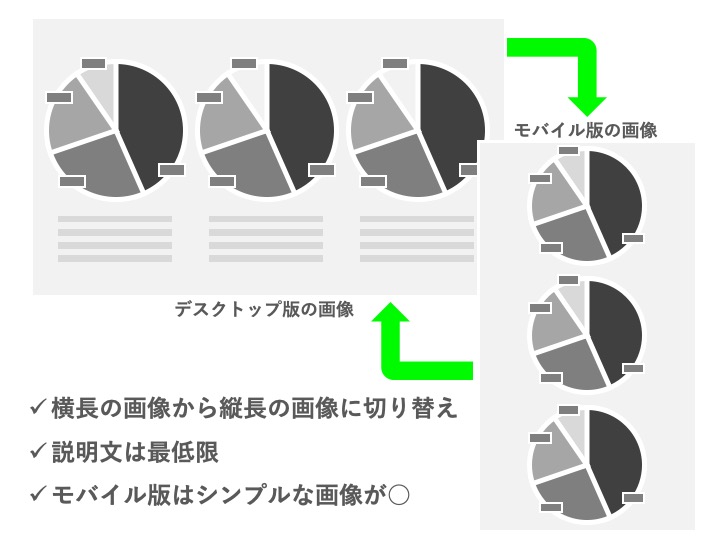
デスクトップの図などは基本的に横長にします.図の中にある説明も横方向に伸びるように配置します.デスクトップでは画面が広いためそちらの方がベストですが,モバイルではそうはいきません.横長の画像だと余計に見えにくくなってしまいます.そこで,モバイル版の画像は縦方向に長い図に切り替える等の工夫をすると閲覧者の負担になりません.

これは,デスクトップ版は「F型」,モバイル版は「I型」にコンテンツを閲覧する傾向があります.これも後で説明しますが,画像もこれに合わせて作成・編集すれば見やすくなります.
モバイル版では「F型」ではなく「I型」で作成しろ!!
画像の切り替えのところで少し紹介しましたが,モバイル版では「I型」でデザインをすると閲覧者の負担を下げることができます.この「F型」や「I型」というのは,閲覧者のサイトを見る順序のことを指します.

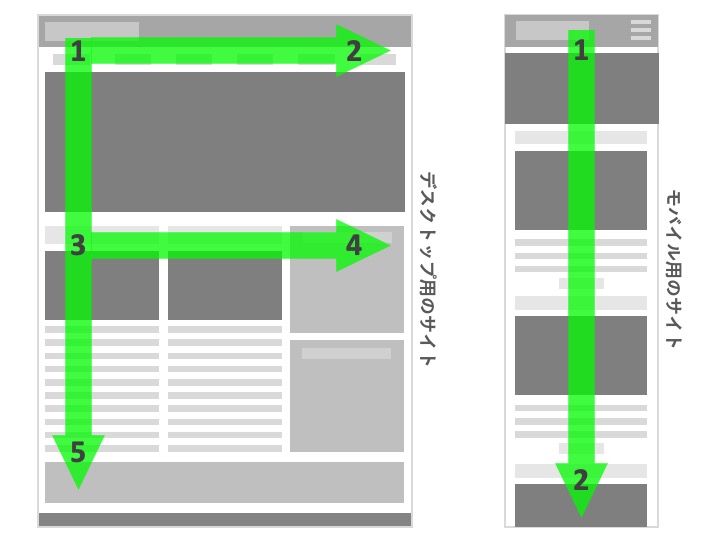
どのユーザーもページを素早く理解するために,デスクトップではF型にページを閲覧する傾向があります.左上から水平に見た後,下に下がって水平に見るのを繰り返します.
モバイル版ではページ幅が狭いため,単純な上から下への視線誘導になります.これを踏まえてサイトをデザインする必要があります.CSSには簡単にボックスの並び方を変更できる「フレックスボックス」や「フレックスアイテム」と言うものがあります.
デザインよりコンテンツの列挙を優先しろ!!
サイトにとってデザインはとても重要な要素の一つです!!デスクトップ版ではデザイン重視で作ることもあると思います!しかし,モバイル版では簡素なサイトの方が閲覧者の負担を減らすことができます.

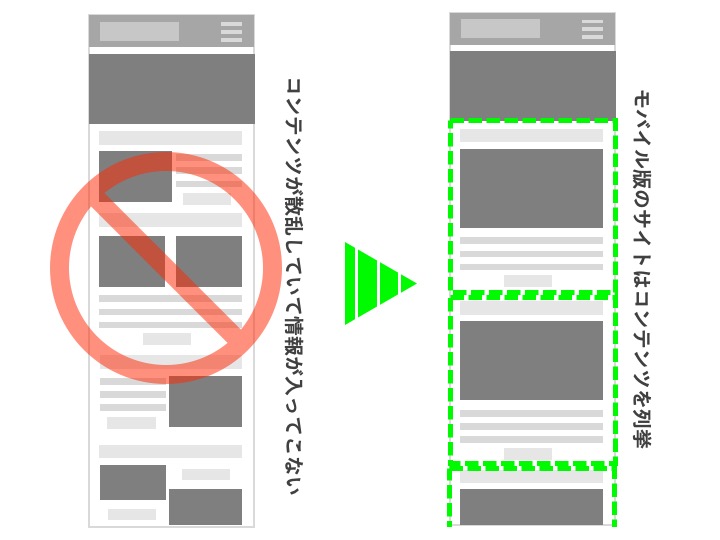
モバイル版で複雑なデザインのサイトを作成すると,どうしてもコンテンツのサイズや余白などが小さくなってしまいます.これではギュウギュウギチギチのサイトになってしまい,読み手が疲れて最後まで読んでくれない原因になります.
もちろん業種やコンテンツの内容でデザインに凝った方がいい場合もあります.しかし,基本的にはシンプルなデザインを心がけるといいでしょう.
これをデスクトップ版で同じようにコンテンツの列挙を優先した場合,どれが重要なのかぼやけてしまいます.デスクトップ版にはコンテンツを目立たせるためのテクニックが必要になってきます.モバイル版では重要なコンテンツを上から順に並べると良いでしょう.
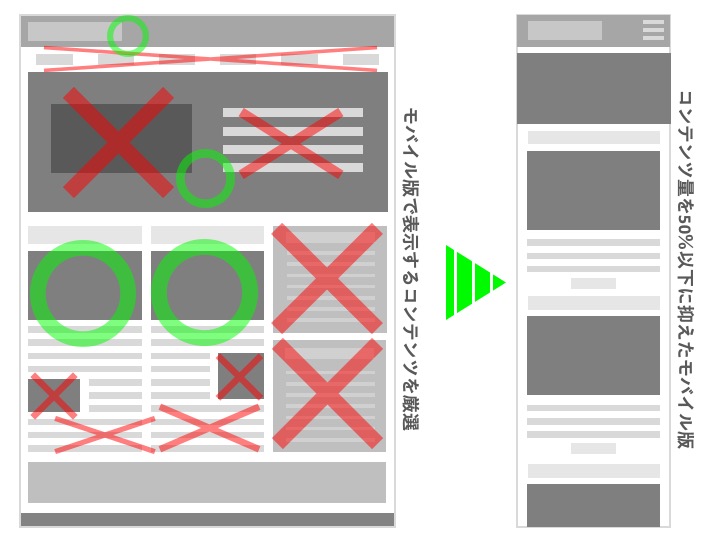
モバイル版のコンテンツ量はデスクトップ版の50%以下に抑えろ!!
これはコンテンツの列挙にもつながる話になります.急ですが,スマートフォンで何か調べる時を想像してみてください.もし検索結果で出てきたサイトを開くと「文章ばっかり」または「ごちゃごちゃしている」とかだったら,全部見る前にブラウザバックしてしまいませんか?せっかちな人なら,開いた瞬間に嫌になって,ブラウザバックする人も少なくない思います.
これを回避するために,コンテンツの重要度に応じて表示する内容を絞るといいでしょう.人間は多すぎる選択肢より,限られた選択肢のものを好みます.サイトに長くいてもらうためにも,コンテンツの量は半分以下に抑えましょう.

コンテンツ量を減らすテクニックはいくつかあります.
- リスト(箇条書き)を使う
- 文章の要約を用意しておく
- 余白(marginやpadding)を大きく取ったゆとりあるデザインにする
- スライドショーを使って一度に見れる画像の数を減らす
これだけではありませんが,コンテンツを厳選し,すっきりとしたモバイル版のサイトを目指すとよいでしょう.
モバイル版はより軽量なサイトを心がけろ!!
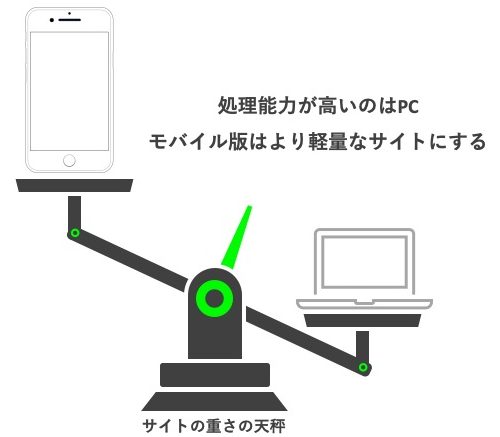
これはモバイル版に限ったことではないのですが,軽量なWebサイトを心がけるといいでしょう!ここでの軽量なWebサイトとは,ロード時間が短く,表示速度の速いサイトのことです.とくにモバイル版はより気をつけなくてはいけません!一般的にPCより,スマートフォンの方が処理能力は低いです.

Googleにはサイトのパフォーマンスを評価する「PageSpeed Insights API」があります.このAPIによると,ページ スピードを改善する方法は以下の方法が挙げられます.
- リンク先ページでリダイレクトを使用しない
- 圧縮を有効にする
- サーバーの応答時間を改善する
- ブラウザのキャッシュを活用する
- リソースを圧縮する
- 画像を最適化する
- CSS の配信を最適化する
- スクロールせずに見える範囲のコンテンツのサイズを削減する
- レンダリングを妨げる JavaScript を削除する
PageSpeed Insights のルール
https://developers.google.com/speed/docs/insights/rules
全てのデバイスのWebサイトに当てはまることですが,モバイル版はこれらのルールをより,守るといいでしょう.くわしい「PageSpeed Insights API」の説明はリンクから確認してください.ここでは詳細な説明は省きます.
まとめ
今回はモバイルファーストでレスポンシブ対応なWebサイトを制作する時の重要ポイントを解説しました.現代において,レスポンシブなWebデザインは必須です.
CSSやHTML,JS,Bootstrap等のレスポンシブデザインのテクニックももちろん重要です.しかし,なぜ「レスポンシブが重要なのか」「なぜモバイルファーストなのか」「どんなことに気をつければいいか」という前提を知らなければ,せっかく獲得したスキルも宝の持ち腐れです!
コーディングの他にも重要な項目がいくつもあります.さまざまなテクニックを覚えることで,Webサイト作成も楽しいものになると思います.
次回はレスポンシブで使えるCSSでのテクニックを紹介していきたいと思います.




