
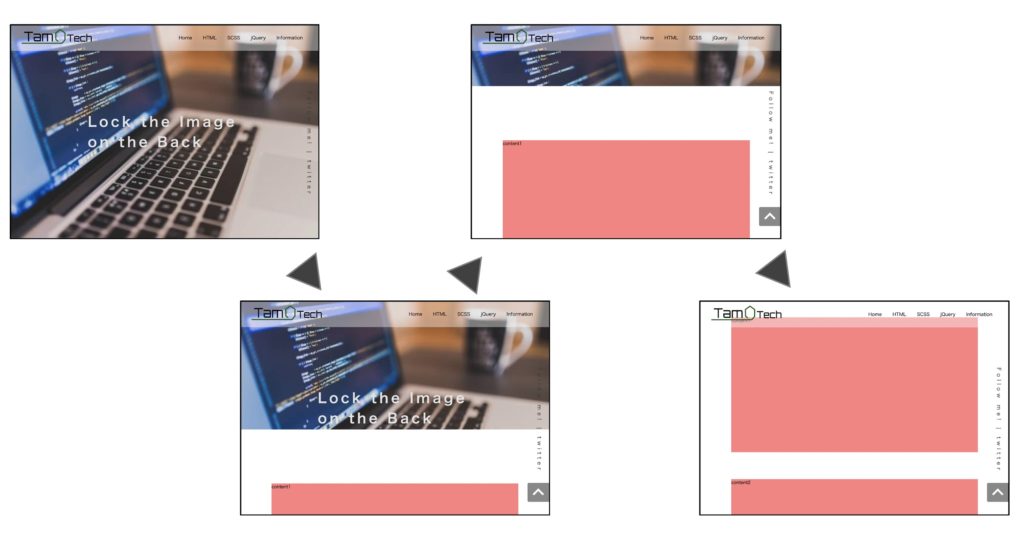
今回はWebページのデザインの記事になります.ヘッダー画像がスクロールで隠れていくデザインをみたことがあるでしょうか.たまに使われていたりしますよね.スクロールで一緒に上にあがっていくのではなく,その場に留まり,コンテンツが上に被さるように隠れていくようなデザインです.今回はヘッダー画像上の文字も一緒に固定して,スクロールで隠していきます.
ここで一つポイントがあり,ヘッダーメニューはスクロールしても隠れず,その場に常に固定されて表示されます.今回はボックスの重なる順番をしっかりと設定することで実装します!javascriptは使わず,CSSのみで実装します.

サンプルページには他にもいろいろ機能がついていますが,そこの説明は割愛します.詳しく知りたい方は過去の記事を参考にしてください.それではコードをみていきます.
HTML
<!-- ヘッダー -->
<header id="page-header" role="banner">
<div class="inner">
<h1><img src="img/tamotech-logo.png" alt=""></h1>
<nav>
<ul>
<li><a href="https://tamontech.blog">Home</a></li>
<!-- メニュー内容一部省略 -->
</ul>
</nav>
<div class="btn-trigger" id="btn">
<span></span><span></span><span></span>
</div>
</div>
<div id="sns">
<a href="https://twitter.com/tamotech1028">
Follow me! | twitter
</a>
</div>
</header>
<!-- ヘッダー画像上のワード -->
<div id="header-word">
<h1>Lock the Image on the Back</h1>
</div>
<!-- コンテンツ -->
<div id="container" role="main">
<!--コンテンツ内容省略-->
</div>
<!-- フッター -->
<footer id="page-footer" role="main-info">
<!--フッター内容省略-->
</footer>body要素には4つの子要素を持っています.この子要素すべてにpositionを設定し,ボックスの重なる順番を設定する「z-index」を追加で設定します.
SCSS(CSS)
body {
background-image: url("../img/header_img.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
header {
width: 100%;
height: 12vh;
color: #1d1d1d;
background:rgba(255,255,255,0.4);
position: fixed;
top: 0;
z-index: 20;
.inner {
//ここでは省略
}
#sns {
position: fixed;
right: 20px;
top: 56vh;
transform: translateY(-50%);
a {
color: #383838;
font-size: 20px;
letter-spacing: 10px;
writing-mode: vertical-rl;
}
}
}
#header-word {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 1;
h1 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
letter-spacing: 10px;
font-size: 50px;
color: #e4e4e4;
}
}
#container {
position: relative;
top: 100vh;
background-color: #ffffff;
z-index: 10;
padding-top: 100px;
padding-bottom: 100px;
}
footer {
width: 100%;
height: 5vh;
color: #ffffff;
background-color: #383838;
position: relative;
top: 95vh;
z-index: 20;
}
SCSSのファイルは「node-sass」でcssにコンパイルしてから使いましょう.今回はpositionとz-indexの部分が重要なので,他のところは省略しています.全てのソースコードがみたい方は,ページ下のダウンロードコンテンツから確認してみてください.サンプルページのソースコードがそのまま見れます.
まず最初に行っているのがbody要素に対して背景画像を設定しています.背景画像はう画像のURLを指定して設定しています.その下の3つの設定は以下の通りです.
background-repeat: no-repeat
これは,画像の繰り返し方法を設定するプロパティです.今回は繰り返して欲しくないので,「no-repeat」を設定しています.設定できる値は以下の通りです.
- no-repeat
- repeat-x
- repeat
- space
- round
- space repeat
ここでは,一つ一つの詳しい説明は省略します.詳しく知りたい方は以下のサイトを参考にしてください.
CSSカスケーディングスタイルシート background-repeat
https://developer.mozilla.org/ja/docs/Web/CSS/background-repeat
background-attachment: fixed
これは,背景画像の位置をウィンドウに固定するか設定してある要素と一緒にスクロールするかを設定するプロパティです.今回は,スクロールさせたくないので「fixed」を設定しています.設定できる値は以下の通りです.
- fixed
- scroll
- local
- local, scroll
- scroll.local
ここも,一つ一つの詳しい説明は省略します.詳しく知りたい方は以下のサイトを参考にしてください.
CSSカスケーディングスタイルシート background-attachment
https://developer.mozilla.org/ja/docs/Web/CSS/background-attachment
background-size: cover
このプロパティは背景画像のサイズを指定できます.指定できる値は以下の通りです.
- contain
- cover
- 長さ
- パーセント
contain
縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する
cover
縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する
今回は画面いっぱいにヘッダー画像を設定したかったので,coverにしています.ここも,一つ一つの詳しい説明は省略します.詳しく知りたい方は以下のサイトを参考にしてください.
background-size CSS3リファレンス
http://www.htmq.com/css3/background-size.shtml
以上で,背景画像の設定は終了です.画面いっぱいに,一枚の画像が縦横比が崩れることなく設定できているはずです.
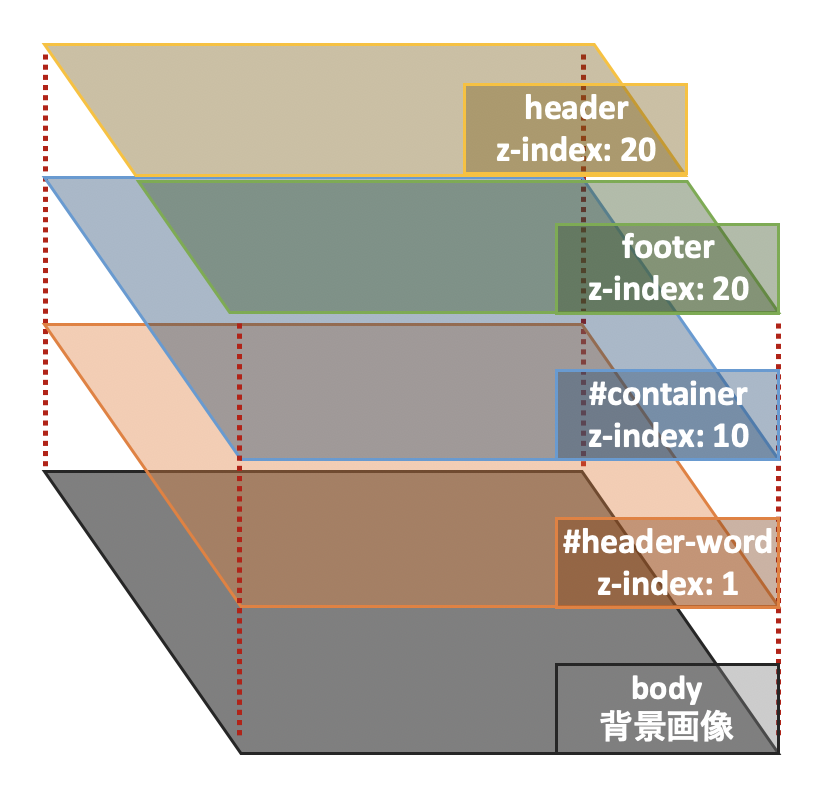
body直下要素の重なる順番

bodyの直下には4つの要素があります.それぞれの要素にはpositionプロパティを設定しています.このプロパティを設定していない時は,初期値として「position: static」が設定されています.「static」の場合「z-index」による重なる順番の設定はできません.positionプロパティを設定しておきましょう.
#containerには背景色に白を設定し,スクロールした時に背景画像が見えないようにしています.
| #header-word | #container | header | footer | |
| position | fixed | relative | fixed | relative |
| z-index | 1 | 10 | 20 | 20 |
以上で,解説は終了です.ボックスの重なる順番を意識するだけで,おしゃれなサイトができます.「z-index」はよく使うプロパティなのでマスターしておきましょう.
サンプルページはこちらからも確認できます.
サンプルページのソースコードはこちらからダウンロードできます.




