
この記事ではSNSアイコンのホバーエフェクトを作っていきます.CSSだけでも実装することはできるのですが,CSSが冗長になってしまうので,アニメーションはjQueryで作成していきます.今回は複数のレイヤーがマウスオーバー時に縦に展開するアニメーションを作成します.単純なボタンにするより,おしゃれでモダンなサイトに近づくことでしょう!

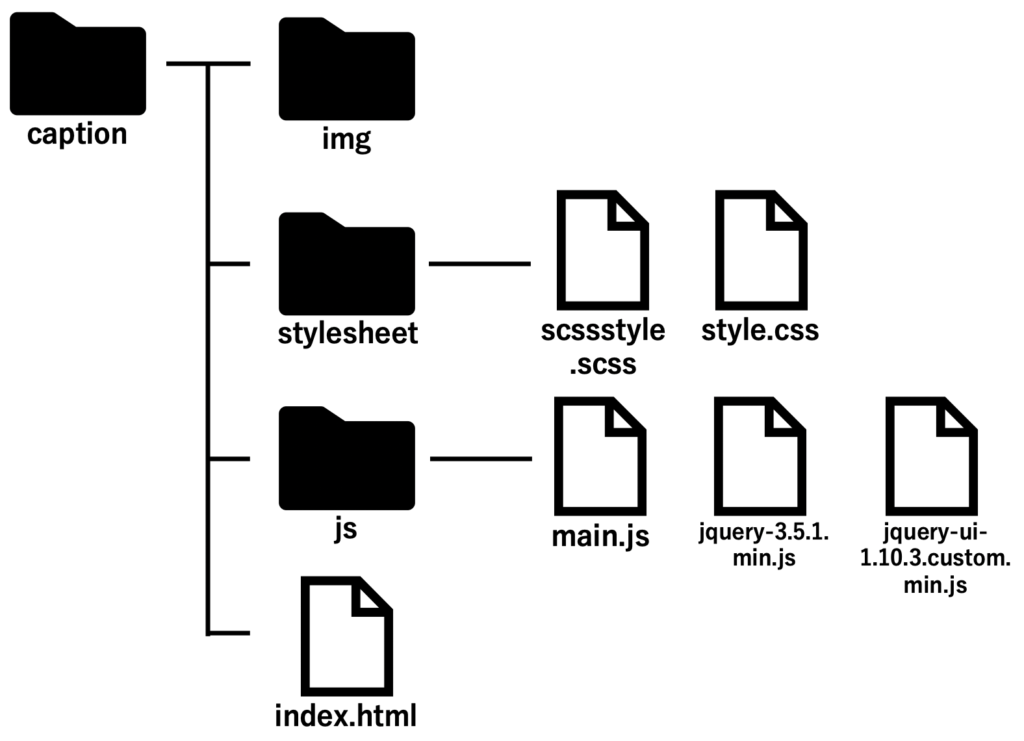
それではコードの詳細をみていきましょう.ファイル構成は以下のとおりです.

HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TamoTechBlog sample page</title>
<link rel="stylesheet" href="./stylesheet/style.css">
<link rel="shortcut icon" href="./img/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<script src="./js/jquery-3.5.1.min.js"></script>
<script src="./js/jquery-ui-1.10.3.custom.min.js"></script>
<script src="./js/main.js"></script>
</head>
<body>
<nav class="icons">
<ul>
<li>
<a href="#">
<span></span>
<span></span>
<span></span>
<span></span>
<span class="fab fa-twitter"></span>
</a>
</li>
<li>
<a href="#">
<span></span>
<span></span>
<span></span>
<span></span>
<span class="fab fa-instagram"></span>
</a>
</li>
<li>
<a href="#">
<span></span>
<span></span>
<span></span>
<span></span>
<span class="fab fa-line"></span>
</a>
</li>
</ul>
</nav>
</body>
</html>アイコンは「Fontawesome」を使用します.これを使用するには9行目のリンクを設定します.リンクのコードは以下のとおりです.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">アイコンはリスト形式で作成しています.子要素のない<span>タグはレイヤーを作るために配置しています.アイコンはクラス名を指定のものにすれば自動的にアイコンが設定されます.
SCSS(CSS)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
nav {
ul {
position: relative;
display: flex;
li {
list-style: none;
position: relative;
width: 100px;
height: 100px;
transform: rotate(-30deg) skew(25deg);
margin: 0px 50px;
span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex !important;
justify-content: center;
align-items: center;
font-size: 50px;
color: white;
background-color: black;
transition: 0.5s;
}
}
li:nth-child(1) span {
background-color: #00acee;
}
li:nth-child(2) span {
background-color: #CF2E92;
}
li:nth-child(3) span {
background-color: #00B900;
}
}
}<li>要素を30度回転させ,25度斜めにすることで,立体感を出しています.複数の<span>タグは{position:absolute}を指定して,全て同じ場所に配置しています.アニメーションはjQueryでつけるので,ここではアニメーション時間だけ{transisiton:0.5s}を設定しています.
jQuery(main.js)
$(function(){
$('.icons').each(function(){
var $iconNav = $(this),
$outFrame = $iconNav.find('ul'),
$item = $outFrame.find('li'),
trans_x,
trans_y,
opacity;
//マウスオーバー時の処理
$item.on('mouseover',function(){
//5つのspan要素それぞれに位置と透明度を指定
$(this).find('span').each(function(index){
trans_x = index * 20;
trans_y = -index * 20;
opacity = (index + 1) * 0.2;
$(this).css({
transform : 'translate('+trans_x+'px,'+trans_y+'px)',
opacity : opacity
});
});
});
//マウスアウト時の処理
$item.on('mouseout',function(){
$(this).find('span').css({
transform : 'translate(0, 0)',
opacity : 1
});
});
});
});マウスオーバー時の処理は<span>要素に対して,順番に移動量と透明度を設定しています.each()メソッドで<span>タグを一つづつ呼び出しています.コールバック関数の引数に指定されているindexにはspanの番号が入っています(0~4まで)このindexから移動量と透明度を計算し,指定しています.
最後にマウスが離れたときの処理(全てを初期位置に戻し,透明度を1にする)を設定して終了です.
サンプルページはこちらからも閲覧できます.
サンプルページのダウンロードはこちらから可能です.




