
Webページってコンテンツが増えると,どんどん長くなっていきますよね.ヘッダーにサイトメニューを置いていたりすると,一番上まで戻らないといけません.結構めんどくさかったりします.もちろんスティッキヘッダーを使ったり,サイドバーを使ったりすれば,解決できますが,上の方のコンテンツを見るために戻ることもあると思います.そこで下から上へ戻るスムーズスクロールボタンがあれば,親切なサイトになるでしょう.今回はWebページ最上部へ戻るスムーズスクロールボタンをjQueryとCSSで作っていきます.
今回,スムーズスクロールを作成する手順は以下の6つです.
- footerの子要素にWebページの最上部に戻るボタンを作る
- 上矢印をCSSでつくる
- 作ったボタンが常に画面右下にくるように配置する(position: fixed)
- 画面が最上部にある場合は,ボタンは必要ないので,画面外に配置する
- スクロールをするとボタンが右側からスライドインしてくるようにする
- ボタンを押したら画面が最上部に移動する処理を行う
ボタンの出し入れはjQueryでクラスの追加・消去を行い,実際のスクロールはanimate()メソッドを使用して行います.そこまで難しい処理はしません.
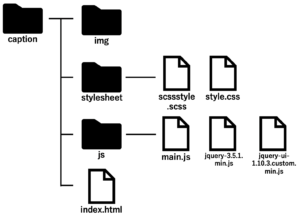
それでは,コードの説明をしていきます.ファイルの構成は以下の通りです.

HTML
<footer id="page-footer" role="main-info">
<small class="copyright">TamoTechBlog © Maeda Tamon tamontech.blog</a></small>
<button class="backTop"><span class="arrow"></span></button>
</footer>今回は最上部へ戻るスムーズボタンを作成するのでそれ以外の部分は省いています.記事の最後にはサンプルページのコードをダウンロードできるのでそこで確認してみてください.
footerの子要素にbuttonタグがあります.buttonタグの子要素にarrowクラスのspanタグがあります.このspanタグで上向の矢印をCSSで作成します.
SCSS(CSS)
footer {
width: 100%;
height: 5vh;
color: #ffffff;
background-color: #383838;
position: relative;
small {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
button {
height: 70px;
width: 80px;
position: fixed;
bottom: 6vh;
right: -80px;
border: none;
background: #383838;
opacity: 0.6;
border-radius: 5px 0 0 5px;
transition-duration:300ms;
.arrow {
box-sizing: border-box;
position: absolute;
top: 20px;
width: 30px;
height: 30px;
border-top: solid 7px white;
border-left: solid 7px white;
transform:rotate(45deg);
transform-origin: left top;
}
}
.to-top {
right: 0px;
}
}CSSで重要なところはbuttonに{position:fixed}を設定することです.これを設定することで,レイアウトに影響を与えず,常に右下に配置することができます.buttonに{right:-80px}を設定し画面外右側に配置しています..to-topはHTMLにはないクラスです.このクラスを画面スクロール時に追加・消去します.ここでは{right:0}を設定し,buttonが右側から出現するようにします.
jQuery(main.js)
$('.backTop').each(function(){
var $window = $(window);
//上へ戻るボタンの出現設定
$window.on('scroll', function(){
//スクロール量が100px以上ならto-topクラスを追加
if ($(this).scrollTop() < 100 ){
$('.backTop').removeClass('to-top');
} else {
$('.backTop').addClass('to-top');
}
});
//scrollTop()が適用される要素を取得
var el = scrollableElement('html','body');
//クリックされたら一番上に戻る
$(this).on('click',function(event){
event.preventDefault();
$(el).animate({scrollTop: 0},300);
});
//scrollTop()が適用される要素を取得する関数
function scrollableElement(){
var i, len, el, $el, scrollable;
for ( i = 0, len = arguments.length; i < len; i++){
el = arguments[i],
$el = $(el);
if ($el.scrollTop() > 0){
return el;
} else {
$el.scrollTop(1);
scrollable = $el.scrollTop() > 0;
$el.scrollTop(0);
if (scrollable){
return el;
}
}
}
return [];
}
//ウィンドウのスクロールイベントを発生させる
$window.trigger('scroll');
});jQueryではクラス追加によるボタンのスライドイン・スライドアウトとanimate()メソッドによる最上部へのスムーズスクロールの2つの処理が行われています.scrollableElement()関数はscrollTopが適用される要素を調べる関数です.ブラウザごとにscrollTopが適用される要素は「html」か「body」のどちらかになります.これをまず調べてからscrollTop()を使用しないとうまく動かない場合があります.必ずこの関数を通すようにしましょう.最後に中途半端な位置でロードした場合にボタンを出現させるために,スクロールイベントを発生させます.
今回はボタンが右側から出現するようなアニメーションでしたが,他にもいろいろなアレンジができると思います.是非試してみてください.
サンプルページはこちらからも閲覧できます.
サンプルページのコードはこちらからダウンロードできます.




