
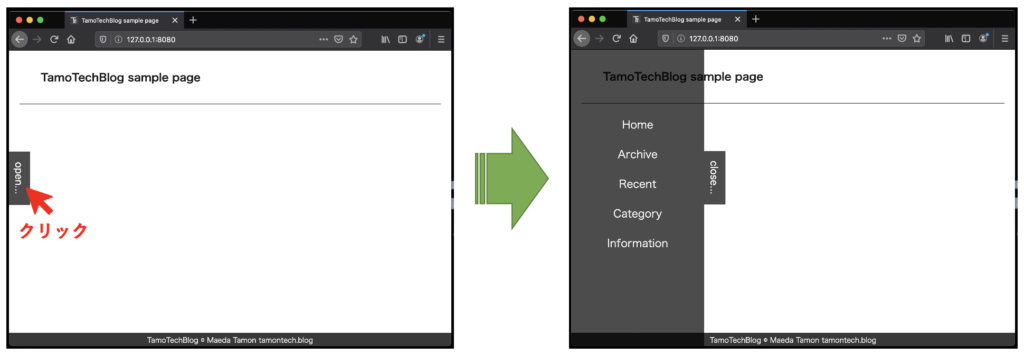
今回はWebページ左端にある「open」ボタンをクリックすると,左側から格納されたメニューバーが出現するアニメーションを作成します.このアニメーションは複雑そうに見えてとても簡単です.ブラウザの画面より外側に要素を配置しておき,ボタンが押されたら左側の位置を0にするだけです.文章で見てもわからないので,実際にコードを見てみましょう.
サイドメニューのイメージは以下の通りです.

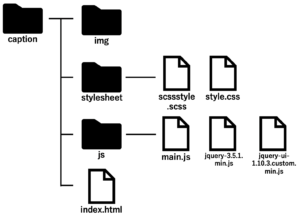
ファイルの構成は以下の通りです.jQuery関連のファイルはjsフォルダに入っています.

HTML
<div id="container" role="main">
<aside id="side-bar">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Archive</a></li>
<li><a href="#">Recent</a></li>
<li><a href="#">Category</a></li>
<li><a href="#">Information</a></li>
</ul>
<button>open...</button>
</aside>
</div>HTMLはメニューのところだけ,抜粋して表示しています.サイドバーの中身はリストとボタンのみで構成されています.
SCSS(CSS)
#side-bar {
background-color: rgba(0,0,0, 0.7);
width: 250px;
height: 100%;
position: fixed;
top: 0;
left: -250px;
z-index: 2;
ul {
position: absolute;
top: 100px;
left: 50%;
transform: translateX(-50%);
li {
list-style: none;
text-align: center;
font-size: 20px;
margin: 25px;
a {
color: white;
text-decoration: none;
}
}
}
button {
background-color: rgba(0,0,0, 0.7);
color: white;
border: none;
box-sizing: border-box;
font-size: 20px;
width: 100px;
height: 2em;
transform: rotate(90deg);
transform-origin:left bottom;
position: absolute;
top: 150px;
left: 100%;
}
}サイドバーの横幅を250pxとし,{position: fixed}で{left: -250px}とすることで,見えないところに配置しています.#side-bar内の要素は{position: absolute}で配置しています.その中でもbutton要素はボックスを左下の角を中心に90度右回転させて配置してあります.button要素は{left: 100%}にすることで,buttonのみが表示されるようになっています.
jQuery (main.js)
$(function(){
var time = 700;
var $aside = $('#container #side-bar');
var $sideButton = $aside.find('button');
var butonText = $sideButton.text();
$sideButton.on('click',function(){
$aside.toggleClass('open');
if ($aside.hasClass('open')){
$aside.stop(true).animate({
left: 0
},time,'easeOutSine');
$sideButton.text(butonText.replace("open...", "close..."));
} else {
$aside.stop(true).animate({
left: '-250px'
},time,'easeOutSine');
$sideButton.text(butonText.replace("close...","open..."));
}
});
});サイドメニューが左右に動くアニメーションはanimate()メソッドで「left」の値を変更することで動作します.animate()メソッドの第2引数には,アニメーション時間を設定し,第3引数にはイージングを設定します.イージングとは簡単に言ってしまうと,アニメーションスタートから終了までの時間の間での動き方の設定です.このプロパティは「jQuery UI」を使用しており,さまざなプロパティが用意されています.下記のサイトで参考にすることができます.
http://semooh.jp/jquery/cont/doc/easing/
toggleClass()メソッドはbuttonがクリックされると,openクラスがなければ追加し,あれば削除するメソッドです.このopenクラスの有無で処理をif文で分けています.
また,replace()メソッドで文字列を変換し,閉じるときには「close…」が表示されるようにします.
サンプルページはここから閲覧できます.





