
前回の記事では「mongoose」を使ってデータベースからデータを取得し、ブラウザに表示させましたが、今回はnpm の方で MongoDB が公式で出しているモジュールがあったのでそちらを使用します。
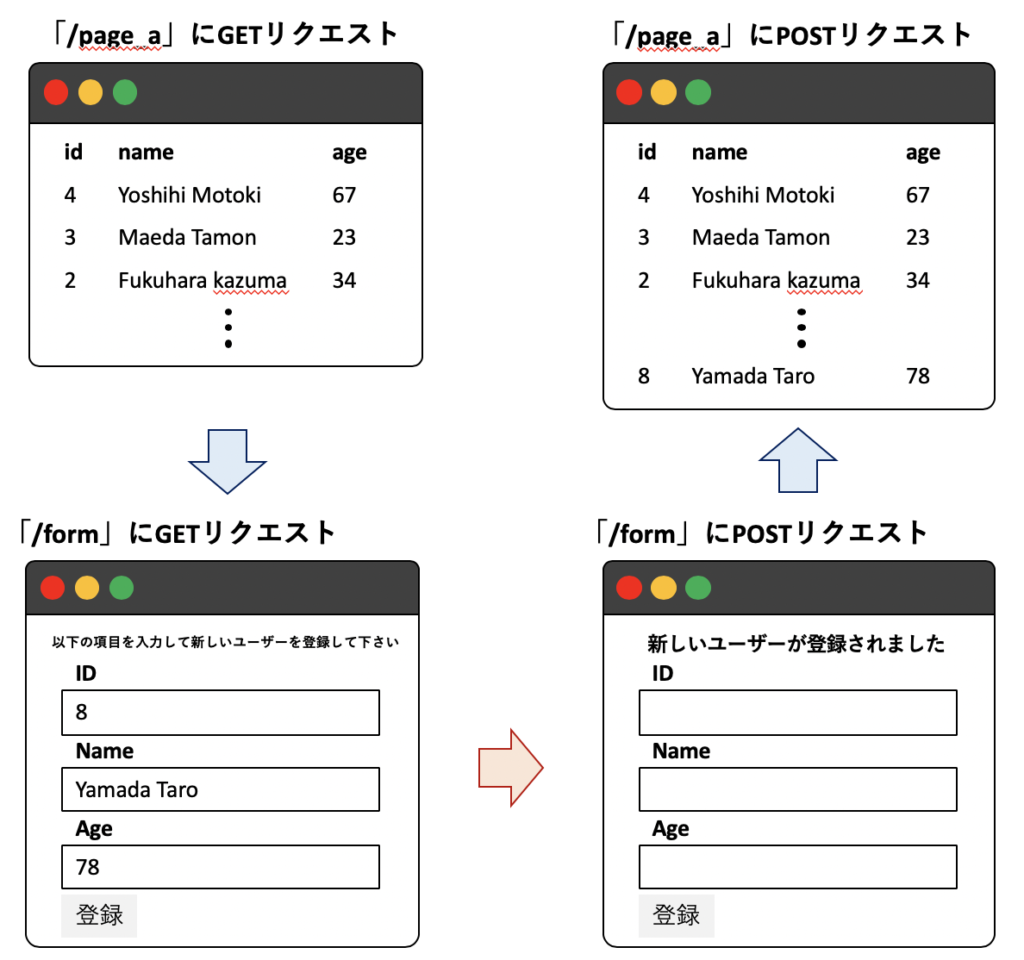
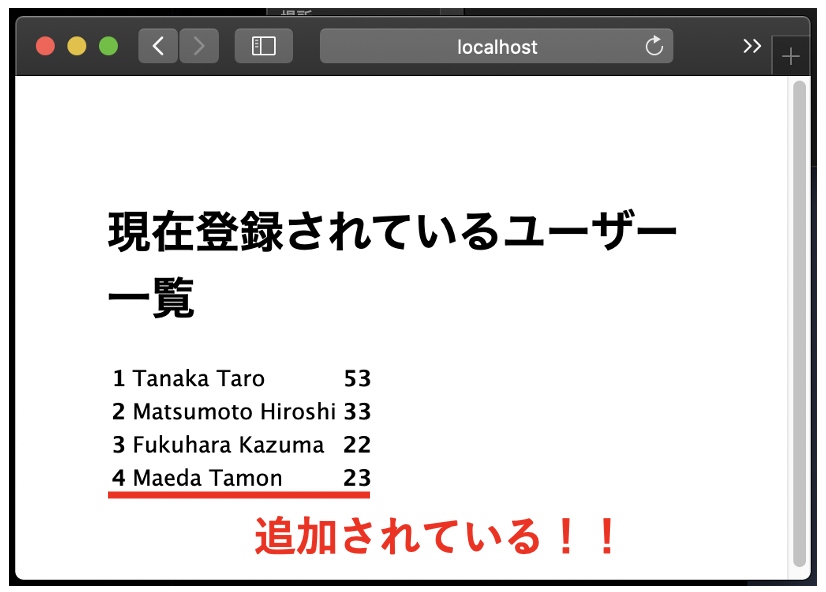
今回は接続から、取得、表示、追加の順に解説します。「/form」のフォームから追加するデータを入力し、「/page_a」で追加したデータの一覧を表示させます。完成イメージは以下の通りです。

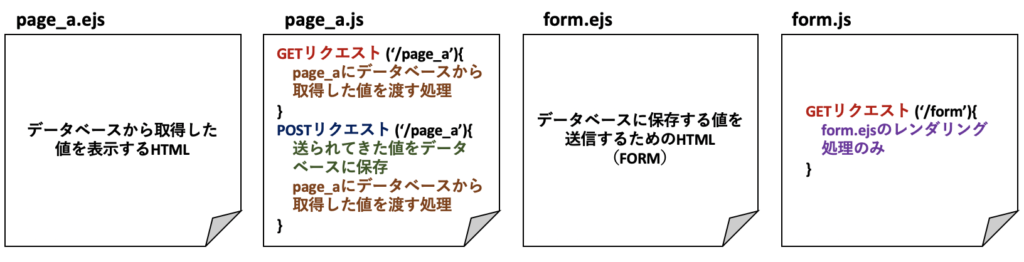
前回までで使用した「page_a.js」「page_a.ejs」を編集します。またフォーム用のテンプレートファイル「form.ejs」と、そのルーティング用スクリプトファイル「form.js」も新たに作成します。この記事から見始めた方でも実行できるように全てのコードを掲載しておきます。各ファイルに記述するコードは以下の通りです。

ゴールまでのロードマップは、以下の通りです。
- npm install mongodb
- 「form.ejs」と「form.js」を新規作成
- 「app.js」でフォーム用のルーティング設定
- 「page_a.ejs」と「page_a.js」を編集
mongodbのインストール
ターミナルで、アプリケーションフォルダ内でmongodbをインストールしましょう。コマンドは以下の通りです。
npm install mongodbいつものやつですね!
「form.ejs」と「form.js」を新規作成
次に「form.ejs」と「form.js」を新規作成します。ここではフォームを作成してデータベースに保存します。GETリクエストとPOSTリクエスの両方が発生するページとなるので、2つのリクエスの内容を明記しましょう。まずはテンプレートファイル「form.ejs」です。
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<!--フォームでデータベースに追加する-->
<h1><%= title %></h1>
<form action="/form" method="POST">
<table>
<tr>
<th>ID</th>
<td><input type="text" name="id"></td>
</tr>
<tr>
<th>Name</th>
<td><input type="text" name="name"></td>
</tr>
<tr>
<th>Age</th>
<td><input type="number" name="age"></td>
</tr>
<tr>
<th></th>
<td><input type="submit" value="登録"></td>
</tr>
</table>
</form>
</body>
</html>この「form.ejs」は「views」フォルダ内に作成しましょう。フォームで送信する値は、「id」「name」「age」となります。
次に「form.js」の解説に入ります。コードは以下の通りです。少し長いので詳しく説明します。
var express = require('express');
var router = express.Router();
var MongoClient = require('mongodb').MongoClient,
settings = require('./db_set');
var url = "mongodb://"+settings.host+"/"+settings.db;
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('form', { title: '以下の項目を入力して新しいユーザーを登録して下さい' });
});
router.post('/',function(req,res,next){
MongoClient.connect(url, settings.connectOption, (err, client) => {
if (err) { return console.dir(err); }
console.log("--- Successfully connected to" + settings.db + "!! ---");
var db = client.db("users_db");
db.collection("users",function(err,collection){
if(err){
console.log(err);
}
var nm = req.body.name;
var ag = req.body.age;
var id = req.body.id;
var data = { 'name' : nm, 'age' : ag, 'id' : id};
collection.insert(data, function(err, result) {
console.dir(result);
});
});
});
res.render('form', { title: '新しいユーザーが登録されました' });
});
module.exports = router;MongoClientと設定ファイルのロードとmongodbへの接続URLの設定 3、4、5行目
この行では「MongoClient」と設定ファイルのロードを行なっています。設定ファイルは、データベース情報をまとめたスクリプトファイル「db_set.js」になります。「app.js」と同じ場所に保存して下さい。コードは以下の通りです。
exports.port = 1337;
exports.host = '127.0.0.1';
exports.db = 'users_db';
exports.connectOption = {
useNewUrlParser: true,
useUnifiedTopology: true,
}「connectOption」はデータベース接続時に使用するのでこちらで定義しておきましょう。
GETリクエスト処理 7〜10行目
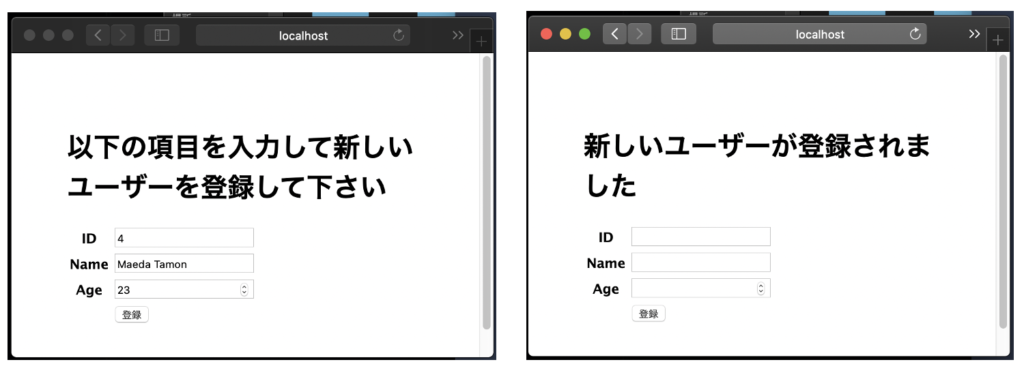
「/form」に直接アクセスした場合の処理を記述します。今回はタイトルを「以下の項目を入力して新しいユーザーを登録して下さい」と表示するだけなので、ほとんど記述しません。レンダリングするときに「title」を設定します。
POSTリクエスト処理 11行目〜
この行からPOSTリクエストの処理が始まります。フォームで送られてきたデータをデータベースに追加する処理となります。
はじめに、指定のデータベースと接続します。
MongoClient.connect(url, settings.connectOption, (err, client) => {
if (err) { return console.dir(err); }
console.log("--- Successfully connected to" + settings.db + "!! ---");
var db = client.db("users_db");
//省略
});「MongoClient.connect()」でデータベースに接続します。第一引数にはデータベースURL、第二引数には、さきほどきほど「db_set.js」で設定した値を記述します。第三引数でコールバック関数を記述し、エラー時の処理と接続成功のメッセージを記述します。「connectOption」は設定しなくてもエラーにはなりませんが、実行時に長文の警告文が出るので設定しておきましょう。「client.db()」の引数にはデータベース名を入れておきます。
db.collection("users",function(err,collection){
if(err){
console.log(err);
}
var nm = req.body.name;
var ag = req.body.age;
var id = req.body.id;
var data = { 'name' : nm, 'age' : ag, 'id' : id};
collection.insert(data, function(err, result) {
console.dir(result);
});フォームから送信された値は「req.body」に格納されていいます。それを一つづつ変数に格納し、配列にしています。データベースへの追加は「collection.insert」で行うことができます。あとはコールバック関数を設定して追加結果を表示させます。最後にレンダリングで、「title」を「新しいユーザーが登録されました」にすれば、フォームの処理とデータベースへの追加は完了です。
「app.js」でフォーム用のルーティング設定
「app.js」でフォーム用のルーティング設定を追加します。以下のコードを適当な場所に記載して下さい。追加場所は同じような設定がしてある場所で大丈夫です。
var formRouter = require('./routes/form');
app.use('/form',formRouter);「page_a.ejs」と「page_a.js」を編集
「page_a.ejs」と「page_a.js」のコードを掲載します。「page_a.ejs」に関しては前回の記事とほとんど同じですが、念のため掲載しておきます。「page_a.js」は前回とは違うモジュールを使用しているので詳しく説明します。
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<!--データベース一覧-->
<h1><%= title %></h1>
<table>
<% for(var i in content) { %>
<tr>
<% var obj = content[i]; %>
<th><%= obj.id %></th>
<td><%= obj.name %></td>
<th><%= obj.age %></th>
</tr>
<% } %>
</table>
</body>
</html>contentの内容を順に取り出して、テーブルに表示させています。かんたんですね!
var express = require('express');
var router = express.Router();
var MongoClient = require('mongodb').MongoClient,
settings = require('./db_set');
var items;
var url = "mongodb://"+settings.host+"/"+settings.db;
/* GET home page. */
router.get('/', function(req, res, next){
MongoClient.connect(url, settings.connectOption, (err, client) => {
if (err) { return console.dir(err); }
console.log("--- Successfully connected to" + settings.db + "!! ---");
var db = client.db("users_db");
db.collection("users",function(err,collection){
if(err){
console.log(err);
}
collection.find({}).toArray(function(err, docs) {
console.log(docs);
items = docs;
});
});
});
var data = {
title: '現在登録されているユーザー一覧' ,
content: items
};
res.render('page_a', data);
});
module.exports = router;データベースへの接続は「form.js」と同じですね。ではデータの抽出方法を見ていきましょう!
collection.find({}).toArray(function(err, docs) {
console.log(docs);
items = docs;
});collection.find()でデータの抽出を行います。引数に「{name:’maeda’}」と記述すると、「name」が「maeda」のものだけが抽出されます。条件はfind()の引数に記述しましょう。「toArray()」で抽出したものを配列とし、コールバック関数の「docs」に格納されます。それをグローバル変数の「items」に格納します。最後にレンダリングで、「content」に「items」を設定して終了です。
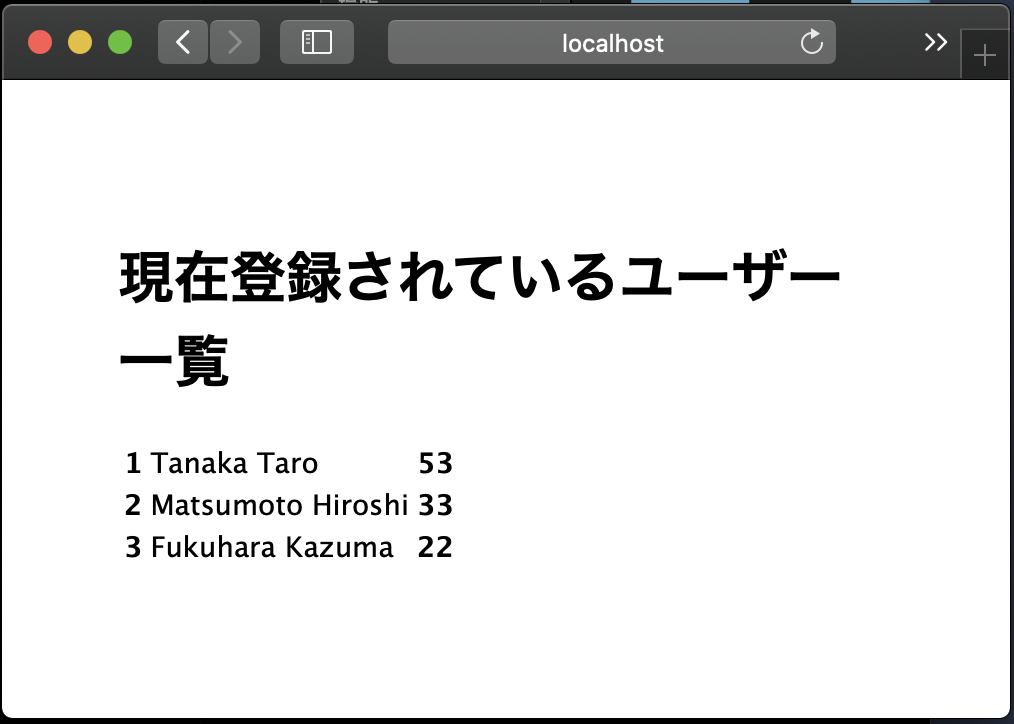
実際にデータベースに情報を登録してみましょう!まずは「http://localhost:3000/page_a」にアクセスし、現在格納されている値を確認してみましょう!前回から続けて使用している方なら、数件登録されているはずです。



以上でブラウザからmongoDBのデータベースにデータを追加・表示する(Express Node.js)方法の解説を終了します!




